Android UI SDK Quick Start Guide (Discontinued)
Note
Please note that we have announced end of sale for Android UI SDK. It is no longer offered as a standard Webex Connect capability.
The Webex Connect Conversation system comprises a set of components that makes it easy for developers to integrate a fully-featured chat experience within their application.
This document outlines the additional steps necessary to integrate the Conversation System of the Webex Connect SDK for Android within a host application and assumes the use of the Android Studio development environment.
Prerequisites
Make sure that you integrate the Webex Connect Core SDK for Android within your application. For detailed instructions about the integration, see the Core Quickstart Guide.
Note:
Ensure to configure Core SDK accurately.
Project Setup
Adding the UI SDK to your project
Open your project within Android Studio and follow the below steps.
Import the IMIconnectUI.aar file
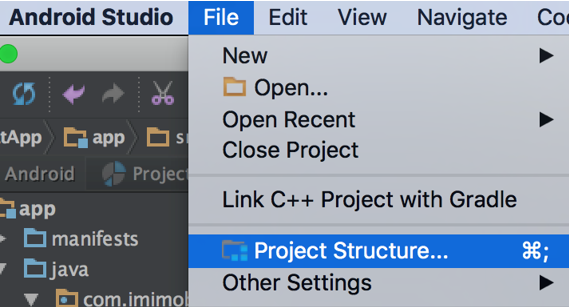
- Click File and select Project Structure.

File Menu
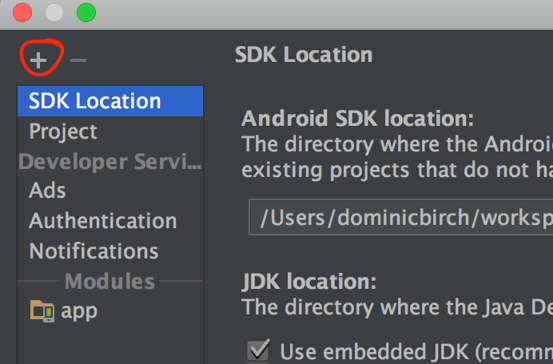
- Click .

Add Button
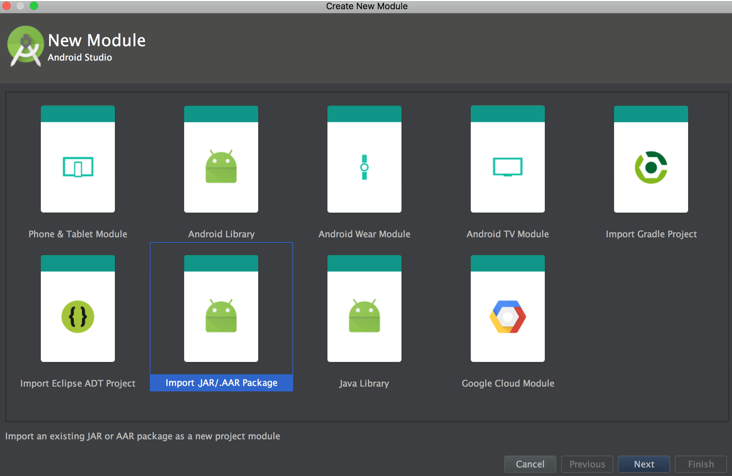
- Select Import.JAR/.AAR Package and click Next to proceed.

Import .JAR/.AAR Pacakage
- Click the File browse button.

Browse
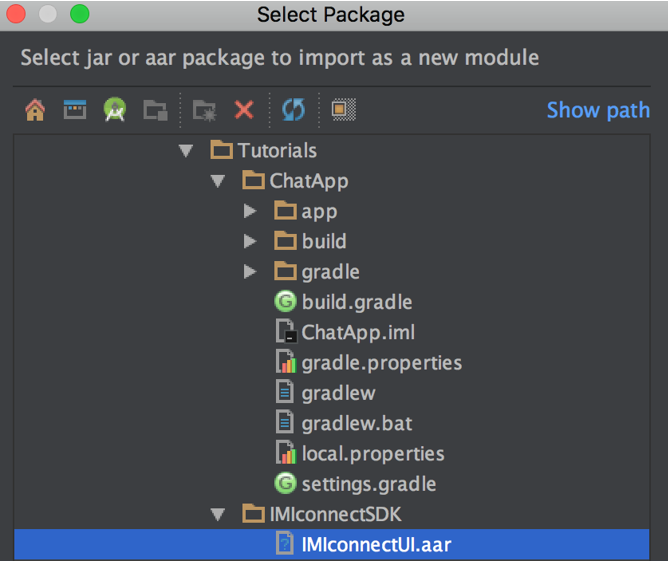
- Navigate and select the IMIConnectUI.aar file.

Select Package
6.Click OK > Finish > Ok.
Downloading UI SDK
You can download the UI SDK framework from the Webex Connect tenant.
Go to Tools --> Download SDKs --> UI SDK
Update app build.gradle
Open your app build.gradle and add the following dependencies:
implementation project(':IMIconnectUI')
implementation 'com.squareup.picasso:picasso:2.5.2'
implementation 'androidx.cardview:cardview:1.0.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'androidx.emoji:emoji:1.1.0'
implementation 'androidx.emoji:emoji-bundled:1.1.0'
implementation 'com.google.android.material:material:1.2.1'
implementation 'com.google.android.gms:play-services-places:17.0.0'
implementation 'org.jsoup:jsoup:1.11.2'
Note
The above code sample assumes that your imported module is named
IMIconnectUI. If you have used a different name during import, then use that module name.
FileProvider
To create file provider authority, follow the below steps:
- Create an XML file (i.e.,
file_provider_paths.xml) in the XML resources folder:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-path
name="external_files"
path="."/>
</paths>
- Define a provider in your application
AndroidManifest.xml, add this provider to the application node.
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="<your provider authority>"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/file_provider_paths"/>
</provider>
Set your
android:authorities, i.e.,com.IMIconnect.demo.myfileproviderand then link the created XML resource file inandroid:resource.ProTip: Use ${applicationId} in
android:authoritiesto automatically use your package name:${applicationId}.YOUR_FILE_PROVIDER.
Add User Permissions
In your AndroidManifest.xml file, add the following user permissions:
<!-- OPTIONAL add this permission if you wish to send or receive audio attachment messages -->
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<!-- OPTIONAL add this permission if you wish to use camera feature to send or receive Image or Video attachment messages -->
<uses-permission android:name="android.permission.CAMERA"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
Configure Proguard Rules
Add the below rule in the proguard-rules.pro file.
If you use an obfuscation tool other than ProGuard, refer to the tool provider's documentation for configuring equivalent rules.
-dontwarn android.support.design.**
-keep class android.support.design.** { *; }
-keep interface android.support.design.** { *; }
-keep public class android.support.design.R$* { *; }
-keep public class android.support.v7.widget.** { *; }
-keep public class android.support.v7.internal.widget.** { *; }
-keep public class android.support.v7.internal.view.menu.** { *; }
-keepclassmembers class * extends android.support.v7.widget.RecyclerView.ViewHolder {
public <init>(android.view.View);
<methods>;
}
-keep public class * extends android.support.v7.widget.RecyclerView$LayoutManager {
public <init>(...);
}
-keep public class * extends android.view.View {
public <init>(android.content.Context);
public <init>(android.content.Context, android.util.AttributeSet);
public <init>(android.content.Context, android.util.AttributeSet, int);
public void set*(...);
}
Implementation
Initialise the UI SDK
You must initialize the SDK before attempting to use any of its features. Initialize the SDK from the Application.onCreate method.
Ensure to configure the Core SDK accurately.
IMIconnectUI.startup(this, new ICUIConfig(<your provider authority
>), new ICUIStartupCallback()
{
@Override
public void onStartupComplete(final ICException e)
{
if (e != null)
{
Log.e("IMIconnectUI", "Failed to initialize UI SDK", e);
}
}
});
Configure a Message Store
The Conversation System UI components require that a valid message store is configured prior to using the components. The Core SDK provides default implementations that can be used out of the box.
The following code creates an ICDefaultMessageStore instance and passes it to ICMessaging to enable message store functionality. You should place this code in your Application.onCreate method immediately after the IMIconnect.startup method call.
ICMessaging.getInstance().setMessageStore(new ICDefaultMessageStore(this));
Configure Categories
Categories define the contact points within your organization and allow you to segregate conversations within the platform. Categories are presented to the user as a list and selection of a category is required to start a new conversation. For example, if you wish to allow the user to contact a number of different departments, each of these departments is represented by a category.
You can configure categories by creating instances of the ICConversationCategory class.
List<ICConversationCategory> categories = new ArrayList<>();
Uri imageUri; //Assign a Uri instance to a local image resource
categories.add(new ICConversationCategory("Sales", imageUri));
categories.add(new ICConversationCategory("Technical Support", imageUri));
A valid list of categories is required to Launch the Conversation Activity.
Launch the Conversation Activity
The UI SDK provides several components which can be used to integrate a chat experience within your application, the components you choose to use will depend on how much customization you require. For the purposes of this guide, we will use the high-level ICConversationActivity component which provides a chat experience with minimal code.
The Conversation Activity can be launched in one of the two modes of operation:
- Display a Conversations List which displays all of the users' current and past conversations. In this mode, users may select a conversation to view messages, and/or respond to them, and create new conversations.
- Directly display a conversation to allow a user to view messages, and/or respond to them.
Open the Conversations List
To launch the Conversations Activity to display a list of conversations, use the following method:
ICConversationActivity.start(Context context, ArrayList<ICConversationCategory> categories, ICCustomerDetails customerDetails, Bundle extArgs)
This method variant requires a list of categories, which will be displayed to the user when they wish to start a new conversation, customer details object and bundle with extra arguments.
The following code snippet illustrates how to use the method.
List<ICConversationCategory> categories = new ArrayList<>();
Resources resources = context.getResources();
Uri imageUri; //Assign a Uri instance to a local image resource
categories.add(new ICConversationCategory("Sales", imageUri));
categories.add(new ICConversationCategory("Technical Support", imageUri));
ICCustomerDetails customerDetails = ICCustomerDetails.builder().setFirstName("John").setLastName("Doe").build();
Bundle bundle = new Bundle();
ICConversationActivity.start(context, categories, customerDetails, bundle);
Open a Conversation Directly
To launch the Conversations Activity to directly display a conversation, use the following method variant:
ICConversationActivity.start(Context context, String conversationId, Bundle extArgs)
This method variant requires a valid conversationId that identifies the conversation to open.
Note
The value of the conversationId can be obtained from an ICThread instance that is exposed by the Core SDK.
The following code snippet enables you to launch the Conversation Activity to open a conversation directly:
ICConversationActivity.start(context, conversationId, bundle);
Message Synchronization (optional)
To provide the best user experience, the Core SDK provides synchronization of messages across devices. This is useful to obtain message history when a user installs the application to a new device.
Message synchronization is managed by the Core SDK but will only function when a message store has been set and a valid synchronization policy is provided.
Configure Synchronization Policy
The ICMessageSynchronizationPolicy class allows you to configure various options to limit how much data is synchronized. For the purposes of this guide, we will enable full synchronization.
The following code snippet enables the synchronization of the full user message history.
ICMessageSynchronizationPolicy policy = new ICMessageSynchronizationPolicy();
policy.setMode(ICMessageSynchronizationMode.Full);
ICMessageSynchronizer.setPolicy(policy);
Updated 11 months ago
