iOS SDK Quick Start Guide (Modular)
This document details the changes that are required to the online help portal to support the latest version of the Webex Connect iOS Core SDK with 3.0.0 release quick start Guide changes.
Note
Deprecation of Legacy SDKs
With the release of our new Modular SDKs for Android and iOS, we advise all users to transition to these enhanced SDKs as soon as possible. The Legacy SDKs version 2.x.x will be deprecated on 20th August 2025, after which they will no longer receive support or updates.
To ensure you benefit from the latest features and improvements, please begin the migration process at your earliest convenience. For guidance, refer to our migration documentation or reach out to our support team for assistance.
Prerequisites
| Component | Requirement |
|---|---|
| OS | iOS 13 or higher. |
| Software | Xcode 11.0 and aboveWebex Connect iOS SDK |
| Accounts | An active Apple developer account. An active Webex Connect tenant. |
OS Version Support
| SDK Version | Min Supported OS | TLS Support |
|---|---|---|
| 3.0.3 and higher | iOS 13 or higher. | iOS provides TLS 1.2 support. The lowest version supported is iOS 13 and versions higher than it. |
SDK Modules
Webex Connect SDK is structured into modular components, each designed to offer specific functionality. Overview of each module and its functionality to help them understand what's available and decide which modules they want to integrate into their applications.
| Module | Description |
|---|---|
| WebexConnectCore | The WebexConnectCore Module is the foundation of Webex Connect SDK. It provides essential functionality that all other modules depend on, including initialization, configuration, registration and shared utilities. Automatically included in the other modules. |
| WebexConnectPush | This WebexConnectPush module enables your application to receive and handle push notifications. It abstracts the underlying push notification service, providing a customization support for notification management. |
| WebexConnectInAppMessaging | The WebexConnectInAppMessaging module offers both one-way and two-way messaging capabilities for your app. |
Configuration Tasks
Complete the following tasks to use Webex Connect Core SDK for your Mobile Application:
Installation
You can install Webex Connect SDKs by using any one of the following methods:
Method 1: Cocoa Pods
Assuming you already have an Xcode project, e.g. MyWebexConnectApp, for your iOS app, here are the steps to integrate the Webex Connect iOS Core SDK into your Xcode project using CocoaPods:
- Install CocoaPods:
gem install cocoapods
- Setup CocoaPods:
pod setup
- Create a new file, Podfile, with following content in your MyWebexConnectApp project directory:
a. Core SDK: WebexConnectCoreSDK source 'https://github.com/CocoaPods/Specs.git'
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '13.0'
target 'MyWebexConnectApp' do
pod 'WebexConnectCore'
pod 'WebexConnectPush'
pod 'WebexConnectInAppMessaging'
end
target 'MyWebexConnectAppServiceExtension' do
pod 'WebexConnectNotificationServiceExtension'
pod 'WebexConnectPush'
end
b. Notification Service Extension : WebexConnectNotificationServiceExtension
target 'MyWebexConnectAppServiceExtension' do
platform :ios, '13.0'
pod 'WebexConnectNotificationServiceExtension'
end
- Install the Webex Connect iOS Core SDK from your MyWebexConnectApp project directory:
pod install
Method 2: Swift Package Manager
To Integrating the iOS SDK with Swift Package Manager. Please click on the link for detailed steps.
Method 3: Manual Installation
Manual Integration by Downloading Modules from the GitHub Repository. Please click on the link for detailed steps.
Project Setup
-
Enable push notifications:
-
Click your project within the File Navigator.
-
Click Targets > Select Application Target > Signing & Capabilities.
-
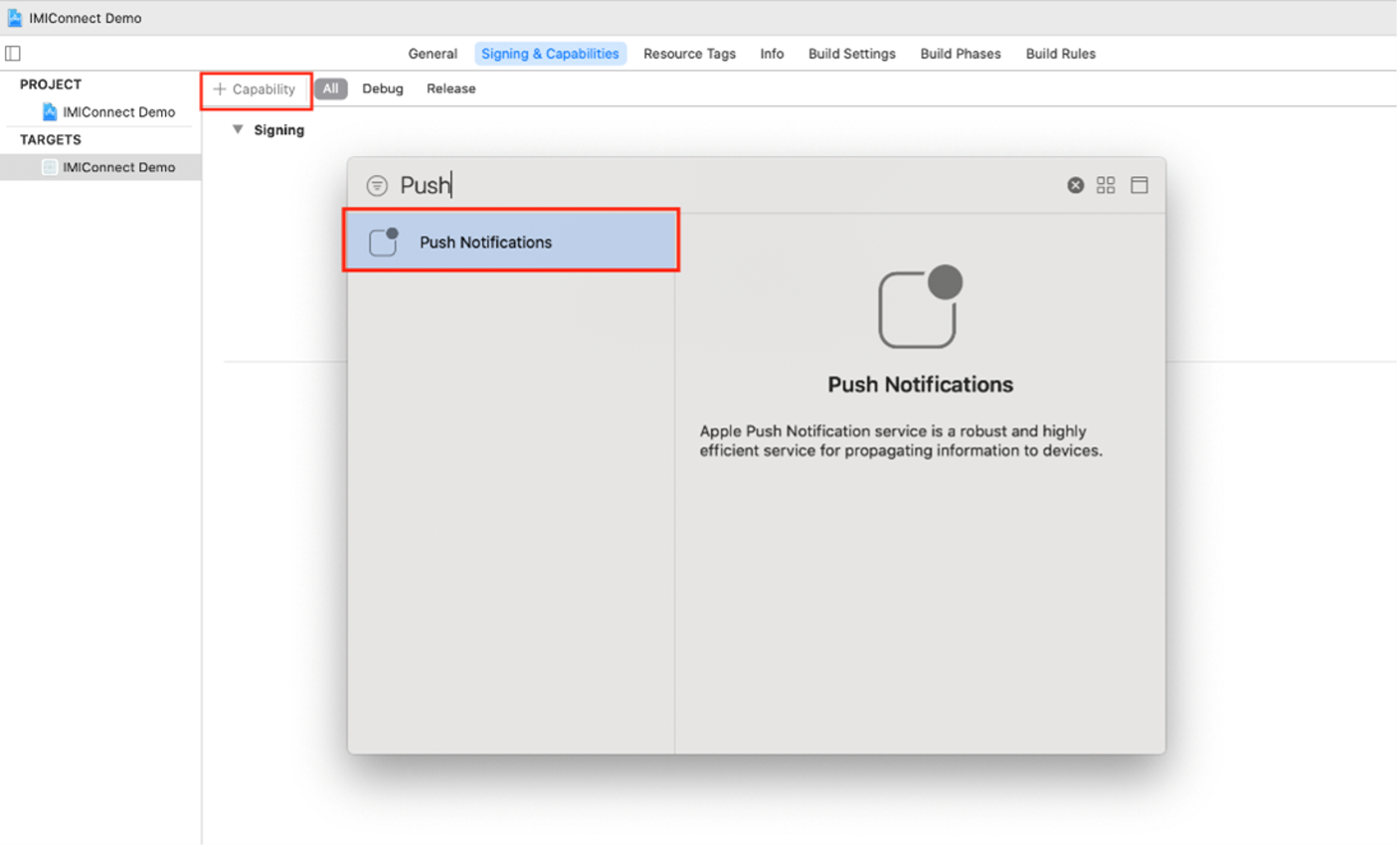
Add Push Notifications capability.

Adding Push notifications
-
-
Add required Background Modes.
-
Click your project within the File Navigator.
-
Click Targets > Select Application Target > Signing & Capabilities.
-
Add Background Modes Capability.
-
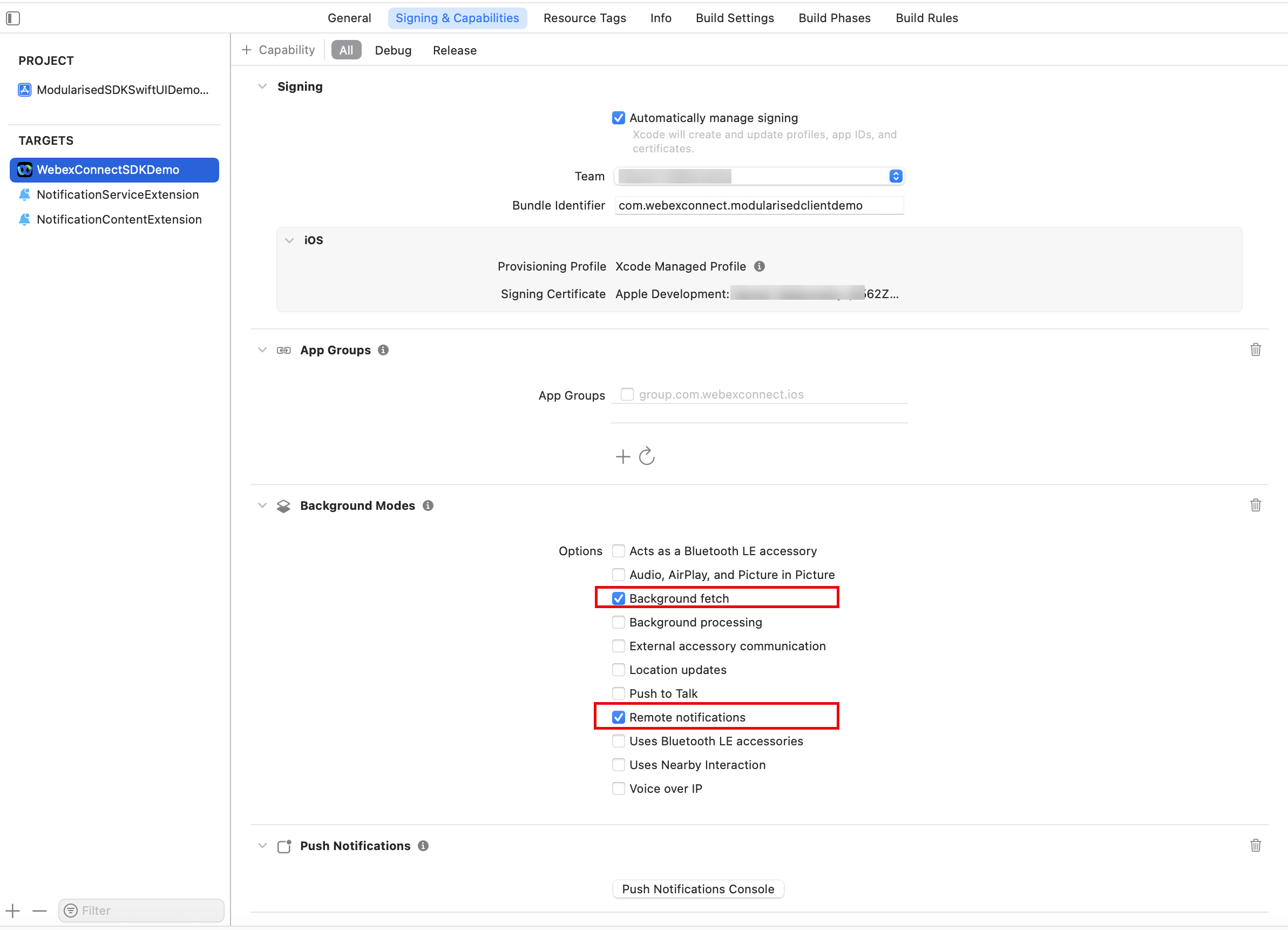
Enable Background fetch & Remote notifications.

Enabling options for Background Modes
-
Setup APNS
Please follow the link for setting up the APNS.
Configuring iOS .p8 Key for Token-Based Connection to APNs
Please follow the link for setting up the iOS .p8 Key for Token-Based Connection to APNs.
Code Integration
Follow the steps below to integrate the iOS Webex Connect SDK within your application:
Create WebexConnectConfig.plist
Within your Xcode project, create a new plist file named WebexConnectConfig.plist and copy the following snippet into the file. Alternatively, you can download the file from the Webex Connect Mobile & Web asset configuration page.
Note
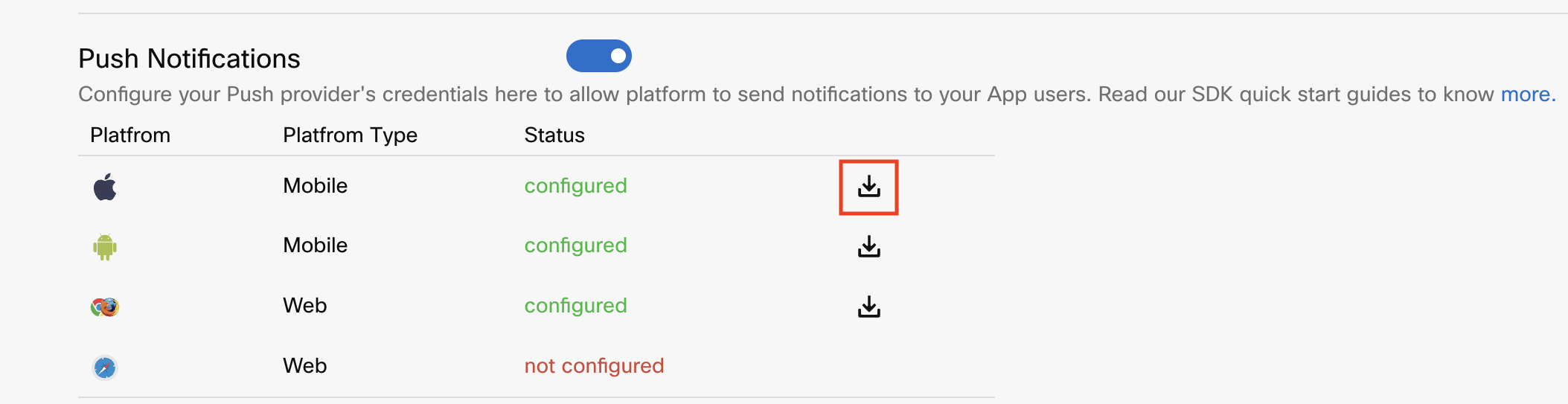
The downloaded file will be named IMIconnectConfig.plist. You can rename it to WebexConnectConfig.plist before adding it to your Xcode project. However, the SDK supports both file names. The downloaded file contains mandatory asset information as such the app id, client key and environment details, which is used to authenticate with the Webex Connect platform.

Screenshot to download the IMIconnectConfig.plist file
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-
1.0.dtd">
<plist version="1.0">
<dict>
<key>appId</key>
<string>Your Application ID</string>
<key>clientKey</key>
<string>Your Client Key</string>
<key>environment</key>
<string></string>
<key>serverDomain</key>
<string></string>
<key>groupIdentifier</key>
<string>your group identifier</string>
<key>shouldRequestNotificationPermission</key>
<true/>
</dict>
</plist>
Ensure you set the appId and clientKey values to those that you generated earlier in this guide.
Ensure you set the appId and clientKey values to those that you generated earlier in this guide. If you're using the downloaded file, these values will already be pre-filled correctly.
Note
Add the following key/value pair in your plist, if you want to configure your server domain to override the zero-rating domain.
<key>serverDomain</key>
<string>Your server domain</string>
Initialize the SDK
The SDK must be initialized before attempting to use any of its features.
private let webexConnect = WebexConnectProvider.instance
webexConnect.startup { error in
if error == nil {
print("SDK started successfully")
} else {
print("Error starting up the SDK: \(error)")
}
}
id<WebexConnect> webexConnect = [WebexConnectProvider instance];
[webexConnect startupWithCompletionHandler:^(NSError* error) {
if (error == nil) {
NSLog(@"SDK started");
} else {
NSLog(@"Startup failed: %@", error.localizedDescription ?: @"");
}
}];
Note
The WebexConnect iOS SDK securely stores critical data in the iOS Keychain to ensure proper functionality. Client applications may manage their own Keychain items but should refrain from modifying or deleting entries created by the SDK to prevent any unexpected behavior.
Register a device
The user's device must be registered with the Webex Connect platform before other features can be used. To register a device with the platform, create an DeviceProfile instance and invoke the register method in WebexConnect.
A device profile must always have a unique device id and user id, if you do not supply a user id then the platform will assign one for you. Typically, you will want to supply your own user ID value that corresponds to a user within your backend systems.
The following snippet shows how to create and register a device profile.
private let webexConnect = WebexConnectProvider.instance
var deviceProfile = DeviceProfile(deviceId: DeviceProfile.defaultDeviceId(), userId: "your user id")
webexConnect.register(with: deviceProfile) { response, error in
if error != nil {
//Device registration failed, query error for reason information
} else {
//Device registered successfully
}
}
id<WebexConnect> webexConnect = [WebexConnectProvider instance];
DeviceProfile *deviceProfile = [[DeviceProfile alloc] initWithDeviceId:[DeviceProfile defaultDeviceId] userId:@”userID”];
[webexConnect registerWithDeviceProfile:deviceProfile completion:^(id response, NSError *error) {
NSLog(@"Register response: %@, error: %@", response ?: @"nil", error.localizedDescription ?: @"nil);
}];
Note
The SDK automatically unregisters the app user if the app isn't opened for over 40 days. To ensure a seamless user experience, always check if the user is registered by calling isRegistered whenever the app launches, and if not registered, register the user with register. For further details of the profile clean up process, including how profiles are deemed inactive, please see this article.
SDK integration is now complete. To start using Push Messaging, please refer to our Push Messaging Guide and for In-App Messaging, please refer to our In-App Messaging Guide.
Updated 4 months ago
