Understand various components of Facebook message in Webex Connect and access API Payloads for sending these messages to your customers.
Please Note
Facebook Messenger channel is supported via Webex ConnectMessaging API v1. The endpoint for it is:[https://{YourRegion}.webexconnect.io/resources/v1/messaging].
Please modify YourRegion in the URL to reflect your tenant’s region. See Know your endpoint page.
Refer to our Postman Collection for trying various message types.
Request Body for Facebook Messenger Messages:
{
"appid": "<app-id>",
"deliverychannel": "fb",
"channels": {
"OTT-Messaging": {
"fb": {
"text": "Welcome to Webex Connect",
"notification_type": "NO_PUSH"or"SILENT_PUSH",
"messaging_type": "MESSAGE_TAG",
"tag": "ACCOUNT_UPDATE",
"quick_replies": [{
"content_type": "text",
"title": "Red",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
}, {
"content_type": "text",
"title": "Green",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
}],
"type": "conversation"
}
}
},
"destination": [
{
"psid": [
"<psid>"
]
}
]
}
Facebook Messenger Messaging Parameters
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| text | String | No | Specifies the message text. Note: Either text _or _attachment or sender_action is mandatory. |
| attachment | JSONObject | No | A block consists of the following parameters: _ type _ payload Note: Either text _or _attachment or sender_action is mandatory. |
| notification_type | String | No | Specifies the notification to be received with a sound or without sound. The options are: _ REGULAR (Default): The notification will be sent with a sound. _ NO_PUSH: The notification will not be sent. |
| sender_action | String | No | Specifies the message state. The options are: _ markseen _ typing_on _ typing_off Note: Either _text _or _attachment or _sender_action* is mandatory. |
| quick_replies | JSONArray | No | Specifies an options in the text message to reply back to the sender. When the quick reply is tapped, the message is sent with the option tapped. Once the message is sent, the options disappear. |
| messaging_type | String | No | Specifies the messaging type. The options are: _ RESPONSE - Use this messaging type if you are responding to a received message. This includes messages sent inside the 24-hour standard messaging window. For example, use this tag to respond if a person asks for a reservation confirmation or an status update. _ UPDATE - Use this messaging type if you are proactively sending a message and not in response to a received message. This includes messages sent inside the the 24-hour standard messaging window. * MESSAGE_TAG - Message is non-promotional and is being sent outside the 24-hour standard messaging window with a message tag. The message must match the allowed use case for the tag Specify the tag using 'tag' field. Refer to Messenger Node to know the list of supported tags. |
Types of Facebook Messages Supported:
Here's a list of Facebook Messenger message types supported by <. Click the hyperlinks below to see the API documentation for each of these.
Text
Text Payload Sample
{
"deliverychannel": "fb", //Mandatory.
"appid": "{{fbmAppid}}", //Mandatory.
"destination": [
{
"psid": [
"{{psid}}" //Mandatory.
]
}
],
"channels": {
"OTT-Messaging": {
"fb": {
"text": "Welcome to IMIconnect" //Mandatory.
}
}
},
"options": { //Optional.
"trackClicks": "true",
"shortenLinks": "true",
"domain": "https://s.imiconnect.co",
"tag1": "tag1", // reporting tags for tracking the shortened link creates and clicks
"tag2": "tag2",
"allowFallbackURL": "false" // if true, the long URL passed will be sent in case the SLS service is down or fails to create the shortened link.
},
"correlationid": "", //Optional.
"callbackData": "", //Optional.
"notifyurl": "" //Optional.
}
The following are the parameters of the request body:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| options | object | yes | JSON Object |
| trackClicks | string | yes | Optional. When enabled, this tracks all links in the HTML body unless a link is tagged as no-track-connect within the anchor tags. Link tracking is supported only for Email app assets configured using AWS SES. |
| shortenLinks | boolean | no | When enabled, this shortens any HTTPS links in the message request's body. The expiry of Shortened URL is 180 days. |
| domain | string | yes | It is the domain configuration for shortening the links. Note: 'domain' is mandatory only when 'options' object is used in the payload. |
| tags | string | yes | Reporting tags for tracking the shortened link creates and clicks. |
| allowFallbackURL | string | yes | if true, the long URL passed will be sent in case the SLS service is down or fails to create the shortened link. |
Attachments - Media
Media Attachments can be broadly categorised into the following:
- File
- Image
- Audio
- Video
Common Attachment Parameters
The parameters below are common to Media attachments and Template attachments, both.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| type | String | Yes | Specifies the type of the attachment. The options are: - file - image - audio - video - template |
| payload | JSONObject | Yes | Specifies the payload of attachment. The parameters of payload are: template_type: There are three types of templates: - Generic - Button - Receiptelements: Specifies the parameters of the selected template type in an array. |
Payloads for Attachment Type - Media
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"image",
"payload":{
"url":"<image-url>"
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"audio",
"payload":{
"url":"<audio-url>"
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"video",
"payload":{
"url":"<video-url>"
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"file",
"payload":{
"url":"<file-url>"
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}
{
"deliverychannel": "fb", //Mandatory.
"appid": "{{fbmAppid}}", //Mandatory.
"destination": [{
"psid": [
"{{psid}}" //Mandatory.
]
}],
"channels": {
"OTT-Messaging": {
"fb": {
"attachment": {
"type": "file", //Mandatory.
"payload": {
"url": "<file-url>" //Mandatory.
}
}
}
}
},
"correlationid": "", //Optional.
"callbackData": "", //Optional.
"notifyurl": "" //Optional.
}
{
"deliverychannel": "fb", //Mandatory.
"appid": "{{fbmAppid}}", //Mandatory.
"destination": [{
"psid": [
"{{psid}}" //Mandatory.
]
}],
"channels": {
"OTT-Messaging": {
"fb": {
"attachment": {
"type": "image", //Mandatory.
"payload": {
"url": "https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcR5LtraajVrX9XqOtN9nhyFG9i9aJhhKcFG4LLZuw34ognS6zXQWkwOnILR" //Mandatory.
}
},
"quick_replies": [{
"content_type": "text",
"title": "Red",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "http://www.gstatic.com/webp/gallery/1.jpg"
},
{
"content_type": "text",
"title": "Green",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Yellow",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_YELLOW",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Orange",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_ORANGE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Pink",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_PINK",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Brown",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BROWN",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Blue",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLUE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Voilate",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_VOILATE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
}
]
}
}
},
"correlationid": "", //Optional.
"callbackData": "", //Optional.
"notifyurl": "" //Optional.
}
Attachment - Templates
Template attachments can be broadly categorised into the following:
Generic Template
Generic template allows you to send horizontal scrollable set of images with an option to configure short description and buttons to request input from the users. You can add up to 10 images per message. For more information on generic template, click here.
Generic Template Payload Sample:
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"template",
"payload":{
"template_type":"generic",
"elements":[
{
"title":"Classic White T-Shirt",
"image_url":"http://petersapparel.parseapp.com/img/item100-thumb.png",
"subtitle":"Soft white cotton t-shirt is back in style",
"buttons":[
{
"type":"web_url",
"url":"https://petersapparel.parseapp.com/view_item?item_id=100",
"title":"View Item"
},
{
"type":"web_url",
"url":"https://petersapparel.parseapp.com/buy_item?item_id=100",
"title":"Buy Item"
},
{
"type":"postback",
"title":"Bookmark Item",
"payload":"check"
}
]
},
{
"title":"Giordano 60058 Black/Orange Analog Watch - For Men",
"image_url":"http://img6a.flixcart.com/image/watch/g/q/z/60058-black-orange-giordano-400x400-imae7c8rhnp4rfze.jpeg",
"subtitle":"Watch Watch",
"buttons":[
{
"type":"web_url",
"url":"http://www.flipkart.com/giordano-60058-black-orange-analog-watch-men/p/itmdw4v6gkgejetj?pid=WATDW4V5GYEYQGQZ&al=rWnbPKcgb3ESJptH0q72XsldugMWZuE7Phn6Yd2VMSLMQz8fzEH13Ce0tGaT7ePiWmFmBeJJs7Q%3D&offer=nb%3Amp%3A0405c80713&ref=L%3A-7770517350658453810&srno=b_1",
"title":"View Item"
},
{
"type":"web_url",
"url":"https://petersapparel.parseapp.com/buy_item?item_id=101",
"title":"Buy Item"
},
{
"type":"postback",
"title":"Bookmark Item",
"payload":"USER_DEFINED_PAYLOAD_FOR_ITEM101"
}
]
}
]
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}
{
"deliverychannel": "fb", //Mandatory.
"appid": "{{fbmAppid}}", //Mandatory.
"destination": [{
"psid": [
"{{psid}}" //Mandatory.
]
}],
"conversationid": "",
"route": "",
"message": {
"template": ""
},
"channels": {
"OTT-Messaging": {
"fb": {
"attachment": {
"type": "template", //Mandatory.
"payload": {
"template_type": "generic",
"elements": [{
"title": "Classic White T-Shirt",
"image_url": "http://petersapparel.parseapp.com/img/item100-thumb.png",
"subtitle": "Soft white cotton t-shirt",
"buttons": [{
"type": "web_url",
"url": "https://petersapparel.parseapp.com/view_item?item_id=100",
"title": "View Item"
},
{
"type": "postback",
"title": "Bookmark Item",
"payload": "USER_DEFINED_PAYLOAD_FOR_ITEM100"
}
]
}]
}
},
"quick_replies": [{
"content_type": "text",
"title": "Red",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url": "http://www.gstatic.com/webp/gallery/1.jpg"
},
{
"content_type": "text",
"title": "Green",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Yellow",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_YELLOW",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Orange",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_ORANGE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Pink",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_PINK",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Brown",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BROWN",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Blue",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLUE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type": "text",
"title": "Voilate",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_VOILATE",
"image_url": "https://www.gstatic.com/webp/gallery3/1.png"
}
]
}
}
},
"correlationid": "", //Optional.
"callbackData": "", //Optional.
"notifyurl": "" //Optional.
}

Screenshot of Generic Template.
Generic Template Parameter Table
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| title | String | Yes | Specifies the bubble title. It has a limit of 80 characters. |
| item_url | String | No | Specifies the URL that is opened when bubble is tapped. |
| image_url | String | No | Specifies the bubble image. |
| subtitle | String | No | Specifies the bubble subtitle. It has a limit of 80 characters. |
| buttons | JSONArray | No | Specifies a set of buttons that appears as call-to-actions. You can add up to 3 buttons only. The parameters are: _ type _ title _ url _ payload |
Button Template
Button template allows you to send a text and buttons attachment to request input from the user. The buttons can open a URL or make a back-end call to your webhook. For more information on button template, click here.
Button Template Payload Sample:
{
"appid":"<appid>",
"deliverychannel":"fb",
"channels":{
"OTT-Messaging":{
"fb":{
"attachment":{
"type":"template",
"payload":{
"template_type":"button",
"text":"",
"buttons":[
{
"type":"web_url",
"url":"https://www.google.co.in/maps/@17.4495157,78.4000172,16z?hl=en",
"title":"Show location"
},
{
"type":"postback",
"title":"Start Chatting",
"payload":"1232"
},
{
"type":"phone_number",
"title":"Call Representative",
"payload":"+9177xxxxxxxx"
}
]
}
}
}
}
},
"destination":[
{
"psid":[
"<psid>"
]
}
]
}

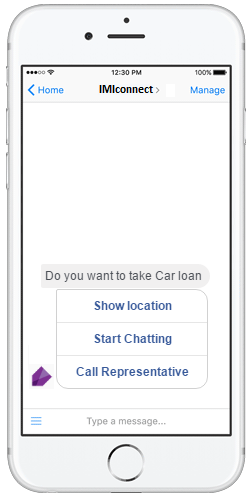
Screenshot of Button Template.
Button Template Parameter Table:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| text | String | Yes | The text that appears in the main body. |
| buttons | JSONArray | No | Specifies a set of buttons that appears as call-to-actions. Click here to view the button object. |
You can add up to 3 buttons only. The parameters are:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| type | String | Yes | Specifies the value for button. The options are: _ web_url _ postback |
| title | String | Yes | Specifies the button title. |
| url | String | Yes | Specifies the web_url for buttons. It opens a browser when the button is tapped. |
| payload | String | Yes | When the postback button is clicked an event is raised that can be used to write rules. |
Receipt Template
Receipt template allows you to send an order confirmation, with the transaction summary and description for each item. For more information on receipt template, click here.
Receipt Template Payload Sample:
{
"appid": "<appid>",
"deliverychannel": "fb",
"channels": {
"OTT-Messaging": {
"fb": {
"attachment": {
"type": "template",
"payload": {
"template_type": "receipt",
"recipient_name": "Stephane Crozatier",
"order_number": "1234444415678902",
"currency": "USD",
"payment_method": "Visa 2345",
"order_url": "http://petersapparel.parseapp.com/order?order_id=123456",
"timestamp": "1428444852",
"elements": [
{
"title": "Classic White T-Shirt",
"subtitle": "100% Soft and Luxurious Cotton",
"quantity": 2,
"price": 50,
"currency": "USD",
"image_url": "http://petersapparel.parseapp.com/img/whiteshirt.png"
},
{
"title": "Classic Gray T-Shirt",
"subtitle": "100% Soft and Luxurious Cotton",
"quantity": 1,
"price": 25,
"currency": "USD",
"image_url": "http://petersapparel.parseapp.com/img/grayshirt.png"
}
],
"address": {
"street_1": "1 Hacker Way",
"street_2": "",
"city": "Menlo Park",
"postal_code": "94025",
"state": "CA",
"country": "US"
},
"summary": {
"subtotal": 75.00,
"shipping_cost": 4.95,
"total_tax": 6.19,
"total_cost": 56.14
},
"adjustments": [
{
"name": "New Customer Discount",
"amount": 20
},
{
"name": "$10 Off Coupon",
"amount": 10
}
]
}
}
}
}
}
}
},
"destination": [
{
"psid": [
"<psid>"
]
}
]
}

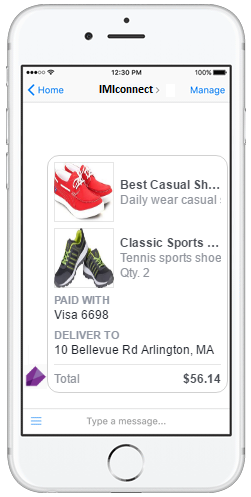
Screenshot of Receipt Template.
Receipt Template Parameter Table
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| recipient_name | String | Yes | Specifies the recipients name. |
| order_number | String | Yes | specifies the order number. |
| currency | String | Yes | Specifies the currency for order. |
| payment_method | String | Yes | Specifies the payment method details. |
| timestamp | String | No | Specifies the timestamp of order. It must be a unique number. |
| order_url | String | No | Specifies the URL of order. |
| elements | JSONArray | Yes | Specifies the details of the order. The parameters are: _ title _ subtitle _ quantity _ price _ currency _ image_url |
| address | JSONObject | No | Specifies the details of the shipping address. The parameters are: _ street_1 _ street_2 _ city _ postal_code |
| summary | JSONObject | Yes | Specifies the payment summary details. The parameters are: _ subtotal _ shipping_cost * total_tax |
| adjustments | JSONArray | No | Specifies the payment adjustments. The parameters are: _ name _ amount |
Specifies the details of the order in receipt template. It accepts an array.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| title | String | Yes | Specifies the title of the item. |
| subtitle | String | No | Specifies the sub title of item. |
| quantity | Integer | No | Specifies the quantity of item. |
| price | Double | No | Specifies the item price. |
| currency | String | No | Specifies the currency of price. |
| image_url | String | No | Specifies the image URL of item. |
Specifies the details of the shipping address.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| street_1 | String | Yes | Specifies the street address, line 1. |
| street_2 | String | No | Specifies the street address, line 2. |
| city | String | Yes | Specifies the city details. |
| postal_code | String | Yes | Specifies the postal code. |
| state | String | Yes | Specifies the state abbreviation of a country. |
| country | String | Yes | Specifies the two letter abbreviation of a country. |
Specifies the payment summary details. The parameters are:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| subtotal | Number | No | Specifies the subtotal. |
| shipping_cost | Number | No | Specifies the cost of shipping. |
| total_tax | Number | No | Specifies the total tax. |
| total_cost | Number | No | Specifies the total cost. |
Specifies the payment adjustments. The parameters are:
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| name | String | No | Specifies the name of adjustment. |
| amount | Number | No | Specifies the adjusted amount. |
Sender Action
Sender action feature allows you to set typing indicators or send read receipts to let users know that someone is typing or the message is read. Typically this feature is used in chat conversations. When you are processing a time-consuming request, you can send a typing indicator. The typing indicator gives an impression to your users that someone is replying to their request. For more information on sender action, click here.
Sender Action Payload Sample:
{
"appid": "<app-id>",
"deliverychannel": "fb",
"channels": {
"OTT-Messaging": {
"fb": {
"sender_action":"typing_on"
}
}
},
"destination": [
{
"psid":["<psid>"]
}
]
}

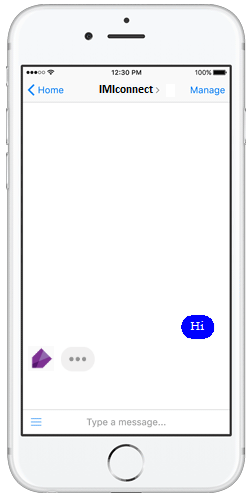
Screenshot of Sender Action.
Quick Replies
Quick Replies are buttons with some text that appears above the text composer. Users can tap on the button to respond to the message. Once the message is tapped, the options disappear. You can add up to 10 buttons. These buttons are useful to get a specific response from the users. You can configure buttons to have a plain text or a combination of text and image. You can also configure a button with location so that users can send geographic locations in the conversation. You can configure the button with a payload that can have custom data that will be sent back to the enterprises through a webhook. For additional information on Quick Replies, click here.
You can find Quick Reply payload samples for Generic Template and Attachment - Image, in their respectice sections above.
Quick Reply image URL
The quick reply component currently requires the image_url as a mandatory parameter. We are working to gain a better understanding of this requirement and will have a resolution soon
Payload Samples:
{
"deliverychannel": "fb", //Mandatory.
"appid": "{{fbmAppid}}", //Mandatory.
"destination": [
{
"psid": [
"{{psid}}" //Mandatory.
]
}
],
"channels": {
"OTT-Messaging": {
"fb": {
"text": "Customer id check 1", //Mandatory.
"quick_replies": [
{
"content_type": "text",
"title": "Red",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED"
},
{
"content_type": "text",
"title": "Green",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN"
},
{
"content_type": "text",
"title": "Yellow",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_YELLOW"
},
{
"content_type": "text",
"title": "Orange",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_ORANGE"
},
{
"content_type": "text",
"title": "Pink",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_PINK"
},
{
"content_type": "text",
"title": "Brown",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BROWN"
},
{
"content_type": "text",
"title": "Blue",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLUE"
},
{
"content_type": "text",
"title": "Black",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLACK"
},
{
"content_type": "text",
"title": "Magenta",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLACK"
},
{
"content_type": "text",
"title": "Voilate",
"payload": "DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_VOILATE"
}
],
"type": "conversation"
}
}
},
"options": { //Optional.
"trackClicks": "true",
"shortenLinks": "true",
"domain": "https://s.imiconnect.co",
"tag1": "tag1", // reporting tags for tracking the shortened link creates and clicks
"tag2": "tag2",
"allowFallbackURL": "false" // if true, the long URL passed will be sent in case the SLS service is down or fails to create the shortened link.
},
"correlationid": "", //Optional.
"callbackData": "", //Optional.
"notifyurl": "" //Optional.
}
{
"appid": "<app-id>",
"deliverychannel": "fb",
"channels": {
"OTT-Messaging": {
"fb":{
"text":"Customer id check 1",
"quick_replies":[
{
"content_type":"text",
"title":"Red",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_RED",
"image_url":"http://www.gstatic.com/webp/gallery/1.jpg"
},
{
"content_type":"text",
"title":"Green",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_GREEN",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Yellow",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_YELLOW",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Orange",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_ORANGE",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Pink",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_PINK",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Brown",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BROWN",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Blue",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_BLUE",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
},
{
"content_type":"text",
"title":"Voilate",
"payload":"DEVELOPER_DEFINED_PAYLOAD_FOR_PICKING_VOILATE",
"image_url":"https://www.gstatic.com/webp/gallery3/1.png"
}
],
"type":"conversation"
}
}
},
"destination": [
{
"psid":["<psid>"]
}
]
}

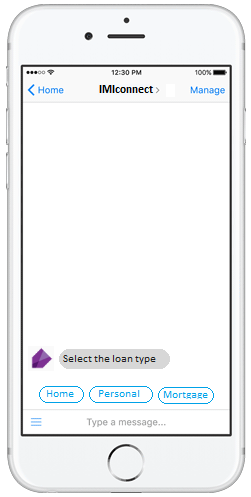
Screenshot of Quick Reply.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| content_type | String | Yes | Specifies the type of content. The options are: _ text _ location |
| title | String | Yes. This is applicable only when content_type is set as text. | Specifies the caption for button. You can add up to 20 characters as title. |
| payload | String | Yes. This is applicable only when content_type is set as text. | Specifies the custom data that will be sent back to you through web hook. The limit of this payload is 1000 characters. |
| image_url | String | No | Specifies the URL of the image sent as quick_replies. |
Quick Reply image URL
The quick reply component currently requires the image_url as a mandatory parameter. We are working to gain a better understanding of this requirement and will have a resolution soon
