Set-up a new Mobile / Web App Asset
Understand how to set up a new Mobile or Web App asset.
To leverage our SDKs within your application, you must first create an app asset within the Webex Connect platform. The asset configuration determines which SDK features are enabled and available for you to use.
When an app asset is configured the platform will assign an App ID and Client Key. These credentials must be provided to the SDK by your app and form part of the authentication process with the Webex Connect platform.
Important!
For enhanced security you should consider implementing JWT authentication.
In order to send Push Notifications or Live Chat / In-App messages to your app, the asset must be mapped to a service.
Note
Your account administrator should have been provided a URL to the Webex Connect Portal, this URL is unique to your account. If you do not have your account URL, please contact your account administrator.
Create a Mobile App Asset in Webex Connect
- Log in to your Webex Connect Portal account using your unique account URL.
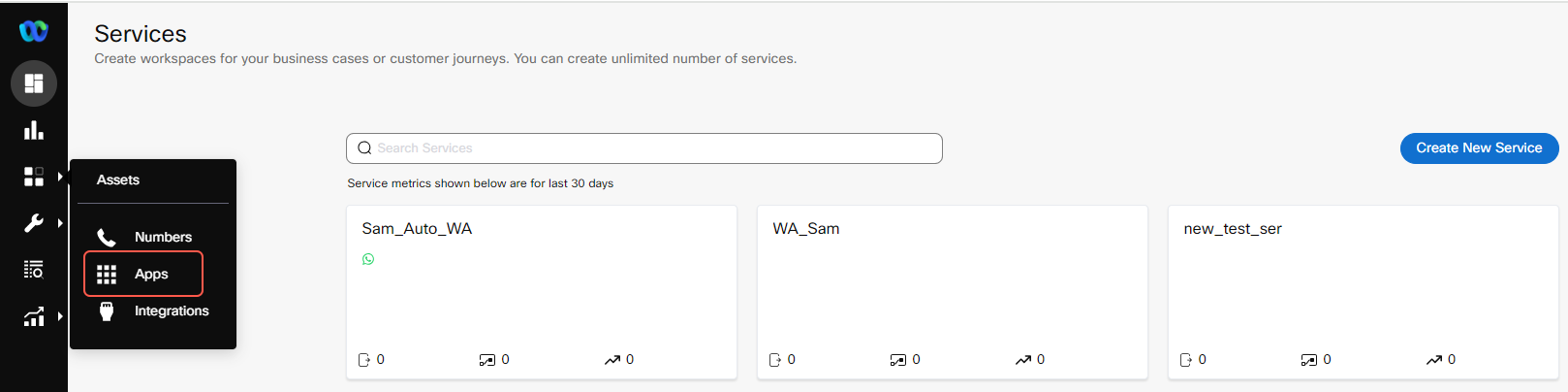
- Navigate to Assets > Apps. The Apps page is displayed.

Screenshot displaying the Assets Menu.
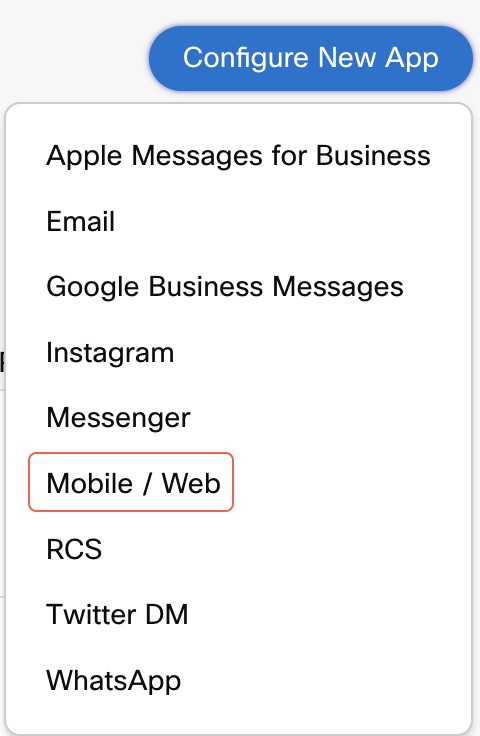
- Click Configure New App > Mobile / Web.

Screenshot of selecting the Mobile / Web App.
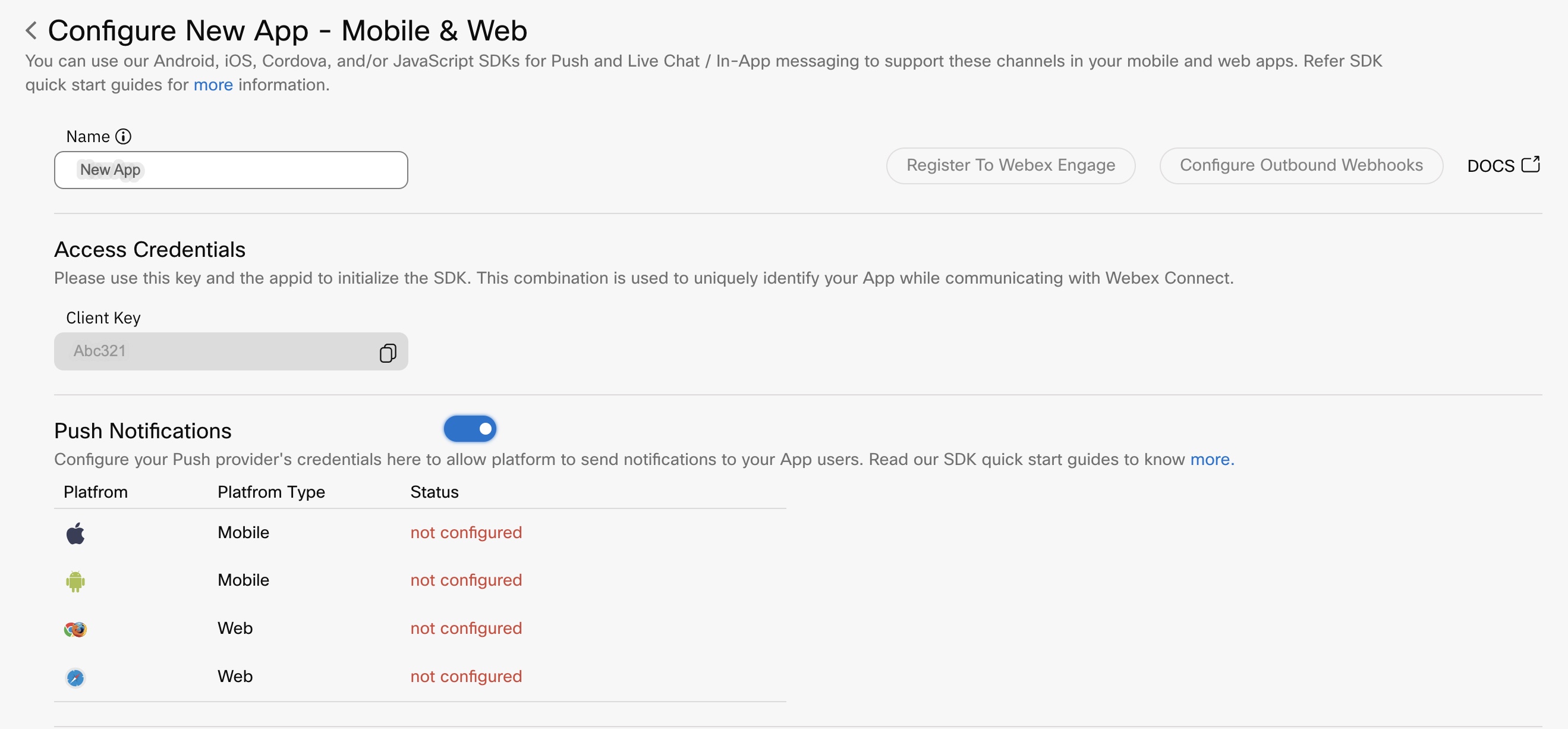
- In the app configuration screen, enter a name for your app and make a note of CLIENT KEY provided within the Access Credentials section.

Screenshot of Configuring New Mobile & Web App Page.
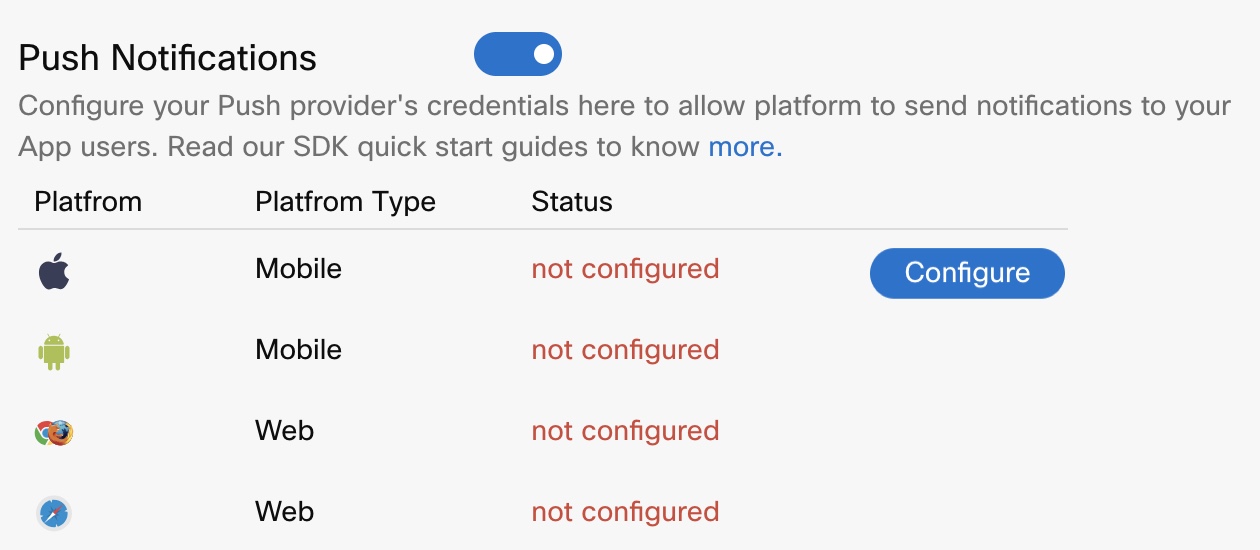
- Configure Push Notifications Within the Push Notifications section, hover over the Platform Type and click Configure to configure OS-specific Push Notification settings.

Screenshot of Push Notifications Section.
Note
The information required to configure push notifications for each platform will vary as it is specific to each platform.
- Configure Live Chat / In-App Messaging
| No. | Live Chat / In-App Messaging Settings | Mandatory / Optional | Description |
|---|---|---|---|
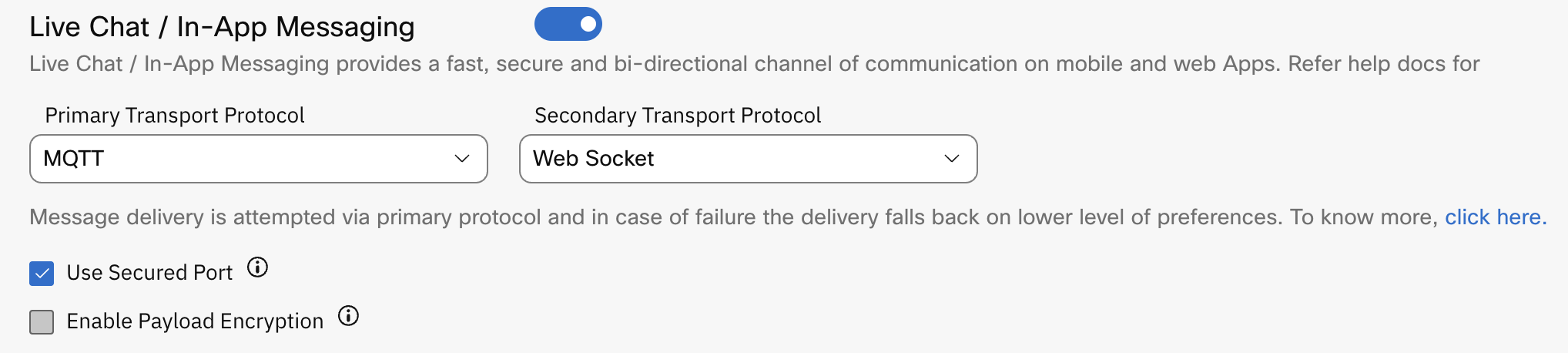
| 1. | Transport protocols | Mandatory | Two transport protocols are available for establishing Live Chat / In-App Messaging connection with Webex Connect. They are Web Socket and MQTT. You can configure them as primary and secondary. In case the connection is not established on the primary protocol, it will fall back to secondary protocol. |
| 2. | Use Secured Port | Mandatory | Enable secured ports to establish Live Chat / In-App Messaging connection on the secured port for MQTT and WebSocket as an extra layer of security. |
| 3. | Enable Payload Encryption | Optional | Enable Live Chat / In-App Messaging payload encryption to encrypt the Live Chat / In-App Messaging payload in transit. |

Screenshot of Live Chat / In-App Messaging Section.
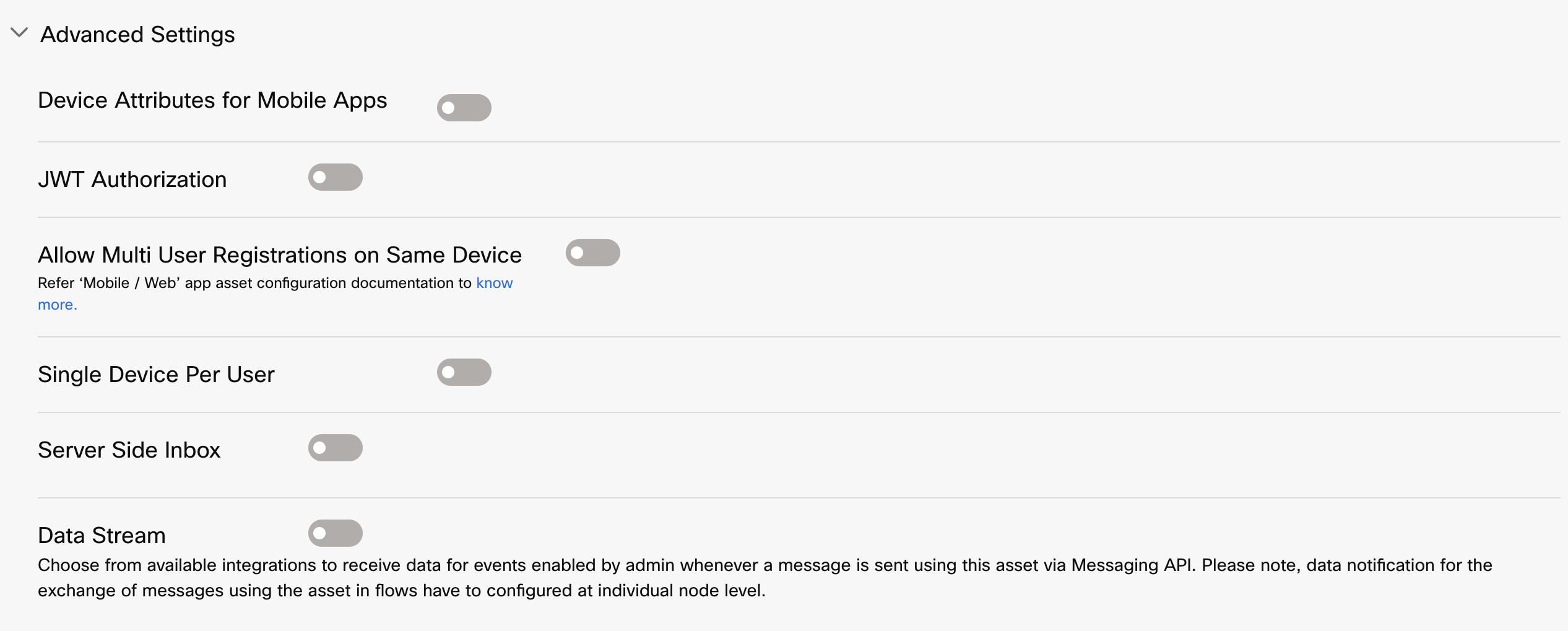
- Advanced Settings You will see the following options under Advanced Settings. Select the required options as per your requirement.
Note
Modular SDK for both Android and iOS does not support device attribute monitoring capability.
| No. | Advanced Settings | Mandatory/Optional | Description |
|---|---|---|---|
| 1. | Device Attributes for Mobile Apps | Optional | Configure device attributes for iOS and Android applications. Note: Modular SDK does not support this feature. |
| 2. | JWT Authorization | Optional | Configure JWT authorization to provide JWT secret key. |
| 3. | Allow Multi User Registrations on Same Device | Optional | Multi-User Registration allows you to have multiple users registered from a single device at the same time. This will ensure that push notification sent to any of the registered user will be delivered on the device. However if the notification is sent to all the users registered on a device parallelly, you would see duplicate push notifications on that given device. |
| 4. | Single Device Per User | Optional | Restricts access to the application to one user per device. If you register on a new device, you will stop receiving push notifications on the older device. |
| 5. | Server Side Inbox | Optional | Allows the storage of data on server of Webex Connect. |
| 6. | Data Stream | Optional |

Device Attributes for Mobile Apps
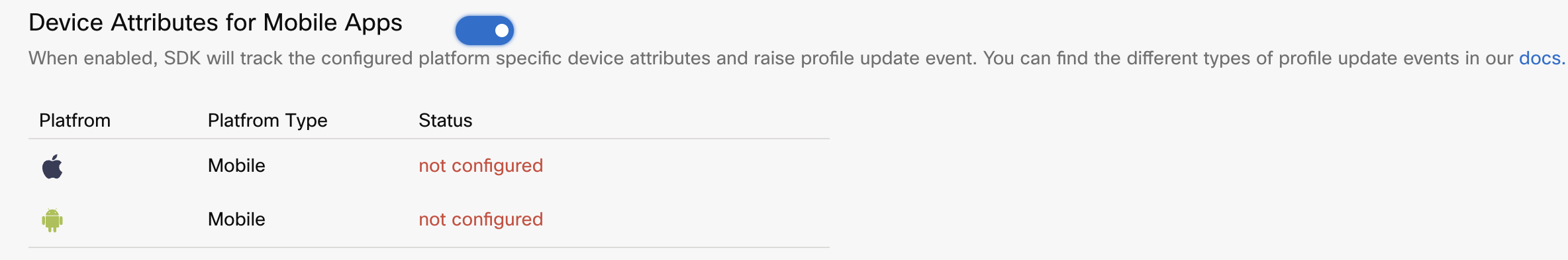
When Device Attributes for Mobile Apps are enabled, you will see two platforms: Android and iOS. The SDK will track the configured platform-specific device attributes.

Screenshot of Device Attributes for Mobile Apps Section.
Android
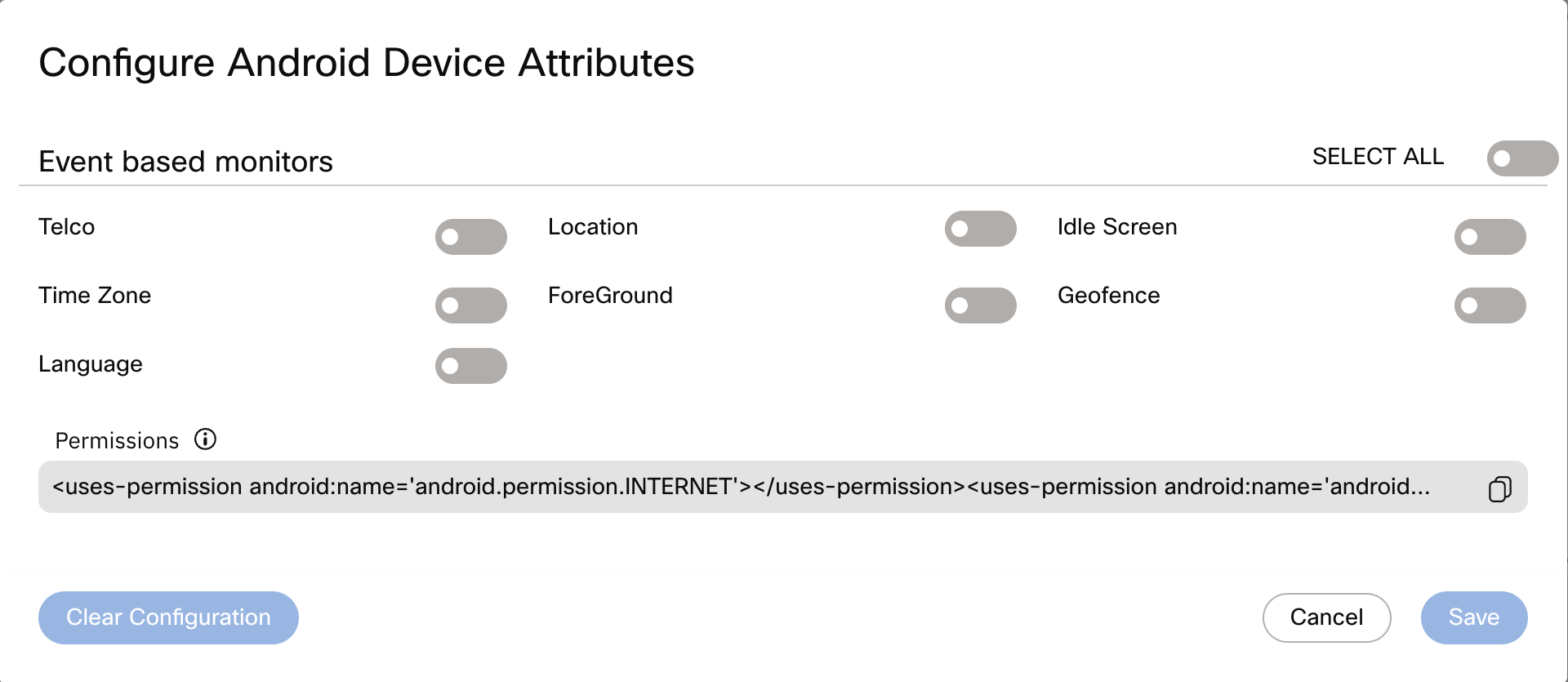
- To enable Device Attributes for Android apps, follow the procedure below:
- Click on not configured, In the pop-up that appears, select the device attributes you wish to monitor.
- Copy the code snippet available in the 'Permissions' section and paste it in your
manifest.xmlfile. - Click Save.

Device Attribute configuration for Android.
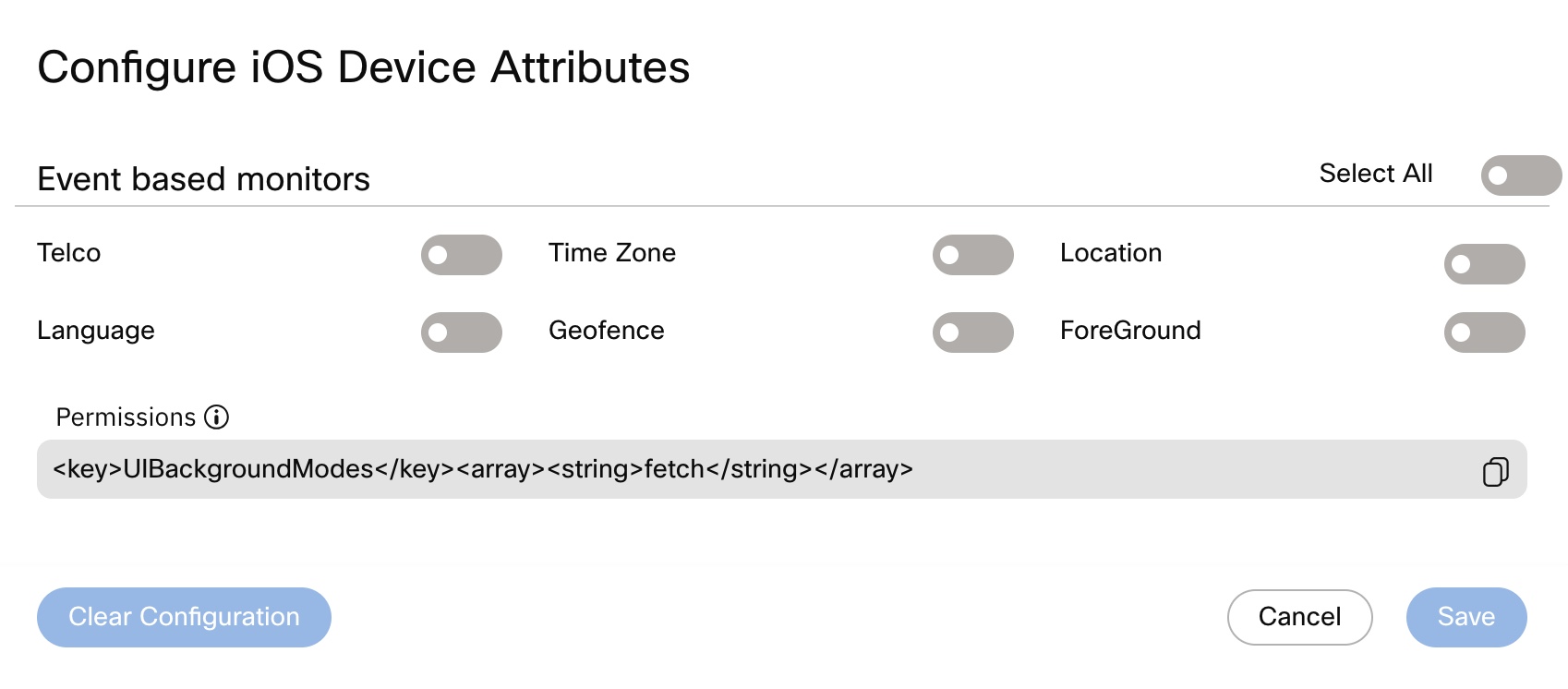
iOS
- To enable Device Attributes for iOS apps, follow the procedure below:
- In the pop-up that appears, select the device attributes you wish to monitor.
- Copy the code snippet available in the 'Permissions' section and paste it in
plistfile. - Click Save.

Device Attribute configuration for iOS.
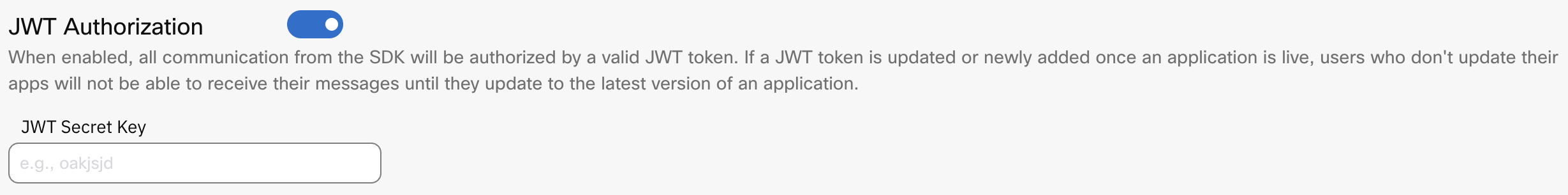
JWT Authorization
When JWT Authorization is enabled, you will see the option to enter the JWT Secret Key. Enter the JWT secret key.

Screenshot of JWT Authorization Section.
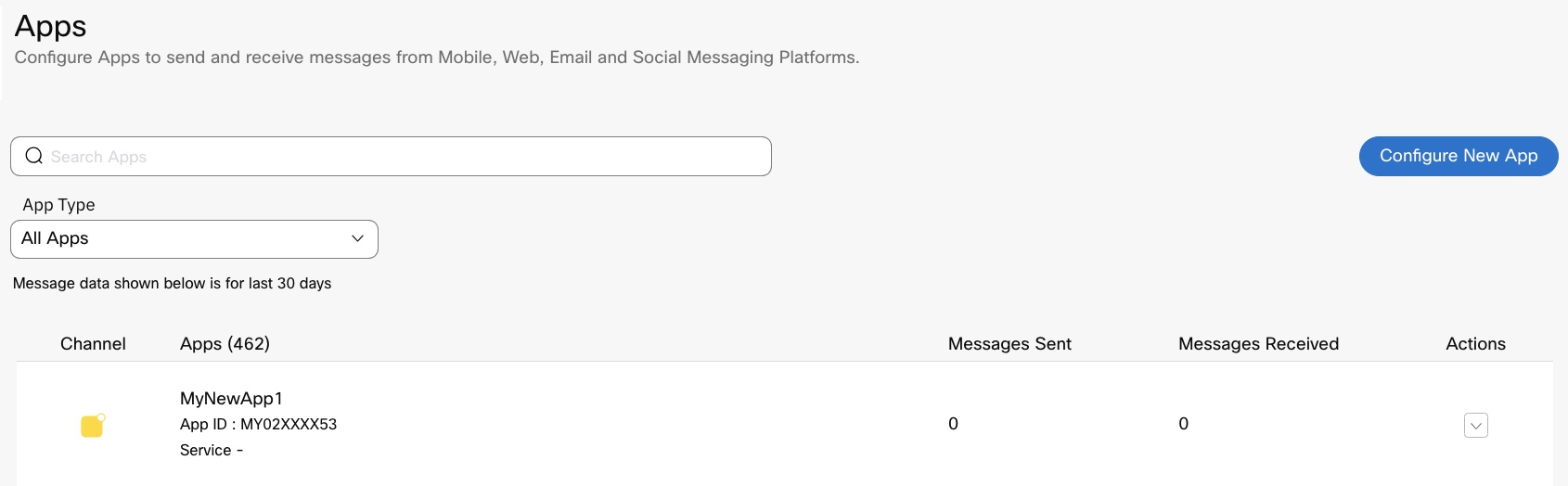
- Finally Click on Save to complete your app asset creation process and click the back button, to land on the apps page. You can now see your app listed with an App-ID.
You'll have to embed this APP ID in your app code. You can learn more about it in Quickstart guides available in each SDK documentation.

Screenshot of Apps Page.
To configure a project, visit Project Setup
Updated 14 days ago
