JavaScript SDK Quickstart Guide
Getting Started
- Add Web Application in Webex Connect
- Setup FCM for Chrome and Firefox Browsers
- Setup APNs for Safari Browser
- Download and Integrate JavaScript SDK in your Website
- Code Integration
1. Add Web Application in Webex Connect
To view how to create Web App Asset for 5.x visit, Web App Asset in Webex Connect
2. Setup FCM for Chrome and Firefox Browsers
Please follow this link to learn how to set up Firebase Cloud Messaging (FCM) for Chrome and Firefox browsers.
3. Setup APNs for Safari Browser
Please follow this link to learn how to set up APNs for Safari Browser.
4. Download and Integrate JavaScript SDK in your Website
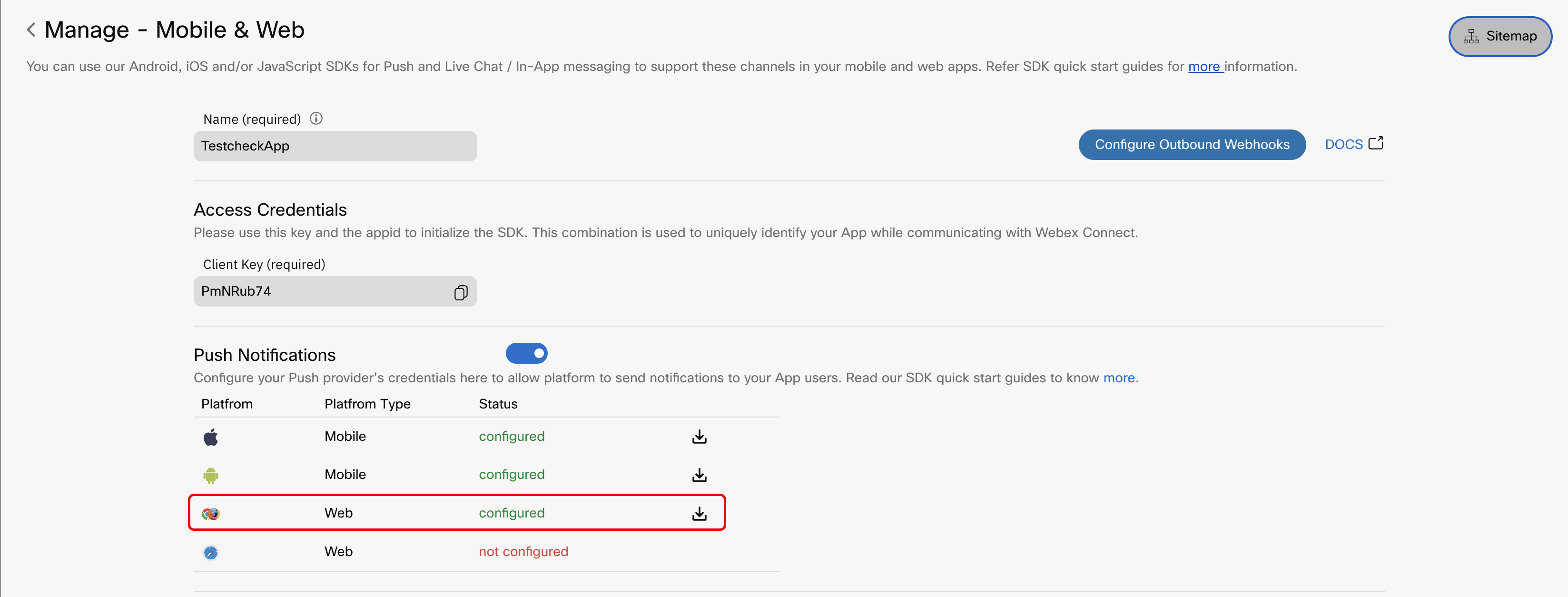
To download and integrate the JavaScript SDK into your website, please refer to the detailed instructions provided here.

Download SDK files from Push Notification
5. Code Integration
Here is a summary of the process required to implement Live Chat Messaging.
- Include SDK
- Startup plugin
- Check if user is already registered
- Register user
- Register Listener for Live Chat Messaging
- Connect
- Create a thread
- Send message using publishMessage
1. Include SDK
- Unzip the downloaded SDK and add contents to your project
- Import below files in the tag
<script src="assets/js/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/11.0.1/firebase-app-compat.js"></script>
<script src="https://www.gstatic.com/firebasejs/11.0.1/firebase-messaging-compat.js"></script>
<script type="text/javascript" src="assets/js/mqttws31.js"></script>
<script type="text/javascript" src="assets/js/aes.js"></script>
<script type="text/javascript" src="assets/js/imi-environments.js"></script>
<script type="text/javascript" src="assets/js/IMIClient.js"></script>
Note
Here, sdk is in folder “assets”, please update to project specific location
2. Startup plugin
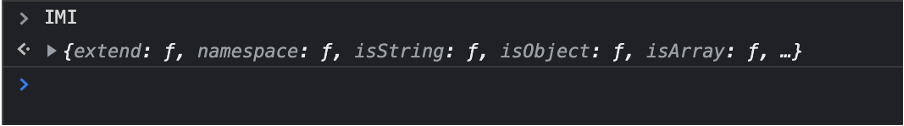
In Browser Console, verify if the plugin is available by typing IMI. It should output this:

Screenshot of Startup plugin.
Follow below step to setup Live Chat Messaging
Call plugin’s startup() method:
IMI.IMIconnect.startup();
Note
Refer Managing Assets for managing multiple assets and paths.
3. Check if user is already registered
IMI.IMIconnect.isRegistered()
4. Register user
var userID = 1;
var deviceID = userID + new Date().getTime(); //any random no.
var deviceProfile = new IMI.ICDeviceProfile(deviceID, userID);
var registerCallback = {
onSuccess: (msg) => {
console.log(msg);
},
onFailure: (err) => {
console.log(err);
},
};
IMI.IMIconnect.register(deviceProfile, registerCallback);
Note
The SDK automatically unregisters the app user if the app isn't opened for over 40 days. To ensure a seamless user experience, always check if the user is registered by calling isRegistered whenever the app launches, and if not registered, register the user with register. For further details of the profile clean up process, including how profiles are deemed inactive, please see this article.
5. Register Listener for Live Chat Messaging
var msgCallBack = {
onConnectionStatusChanged: (statuscode) => {
console.log('onConnectionStatusChanged to', statuscode);
},
onMessageReceived: (message) => {
console.log('onMessageReceived ', message);
}
};
var messaging = IMI.ICMessaging.getInstance();
messaging.setICMessagingReceiver(msgCallBack);
6. Connect
In registration onSuccess callback, add below code:
var messaging = IMI.ICMessaging.getInstance();
if (!messaging.isConnected())
messaging.connect();
Create a thread
createThread(title) {
var title = title || "New Conversation";
var thread = new IMI.ICThread();
thread.setTitle(title);
thread.setStatus(IMI.ICThreadStatus.Active);
thread.setType(IMI.ICThreadType.Conversation);
var messaging = IMI.ICMessaging.getInstance();
messaging.createThread(thread, createThreadCallBack);
}
createThreadCallBack = {
onSuccess: (threadObj) => {},
onFailure: (err) => {
},
};
Send message using publishMessage
var publishMessageCallback = {
onSuccess: function (msg) {
console.log("message sent", msg);
},
onFailure: function (errormsg) {
console.log("failed to send message", errormsg);
},
};
function publish() {
var text = "Sample message text";
var message = new IMI.ICMessage();
message.setMessage(text);
message.setThread(icThreadObj);
var messaging = IMI.ICMessaging.getInstance();
messaging.publishMessage(message, publishMessageCallback);
}
To set up push notifications, please follow this link: Sending Push Messages to Customers
Updated 1 day ago
