API Reference
This module handles the SDK initialization and registration. This module has the following classes:
- IMI.IMIconnect
- IMI.ICDeviceProfile
- IMI.ICFormField
- IMI.ICInteractiveDataType
- IMI.ICFormTemplateAttachment
- IMI.ICGenericTemplateAttachment
- IMI.ICGenericTemplateElement
- IMI.ICButton
- IMI.ICQuickReplyData
IMI.IMIconnect
This class contains the methods to initialize the SDK and register a User. When integrating the SDK into your app it is mandatory to use this class to initialize the SDK before any other features are used. With the exception of the Authentication module, it is also necessary to register a user before other features are used.
startup
This method is used to initialize the SDK with configuration as per ‘default’ configuration in the imi-environments.js file.
Syntax: startup()
IMI.IMIconnect.startup();
shutdown
This method is used to clean up the SDK, freeing all internal object instances. Invoking this method will stop the SDK features from functioning and as such Live Chat Messages will no longer be received.
Syntax: shutdown()
// Provides a means to shutdown the SDK and perform cleanup, after this method is called none of the SDK features will work
try {
IMI.IMIconnect.shutdown();
} catch (error) {
console.log(error)
}
register
This method is used to register the userId with Webex Connect. This method reads the device details and sends to the Webex Connect platform. Once a user is registered all further SDK calls take place in the context of that user.
Syntax: register(deviceProfile, regcallback)
Parameters:
| Parameter | Type | Description |
|---|---|---|
| deviceProfile | ICDeviceProfile | Specifies the device profile to be registered with Webex Connect. |
| regcallback | Object | Refer to example below. |
//Verify whether the user is registered or not, if not registered, register the user.
if (!IMI.IMIconnect.isRegistered()) {
var callback = {
onSuccess: function (data) {
console.log("reg success", data.userId);
},
onFailure: function (errormsg) {
console.log("reg failed");
}
};
var deviceProfile = new IMI.ICDeviceProfile(deviceId, userId);
//here user id is optional (If user id not there user can call deviceID,
userId will be generated by << prodname >> and passed to callback
function)
//var deviceProfile = new IMI.ICDeviceProfile(deviceId);
IMI.IMIconnect.register(deviceProfile, callback);
}
unregister
This method is used to unregister the current user. The features that rely on a registered user will no longer function after this method has been called.
Syntax: IMI.IMIconnect.unregister(unregisterCallback);
| Parameter | Type |
|---|---|
| unregisterCallback | Callback |
var unregisterCallback = {
onSuccess: function (msg) {
console.log("de register...");
},
onFailure: function (err) {
console.log("failed to un register");
}
};
IMI.IMIconnect.unregister(unregisterCallback);
isRegistered
This method is used to check whether the user is currently registered with Webex Connect.
Syntax: boolean isRegistered()
Returns: Returns true if the user is registered, else false is returned.
var isRegistered = IMI.IMIconnect.isRegistered();
Note
The SDK automatically unregisters the app user if the app isn't opened for over 40 days. To ensure a seamless user experience, always check if the user is registered by calling isRegistered whenever the app launches, and if not registered, register the user with register. For further details of the profile clean up process, including how profiles are deemed inactive, please see this article.
updateProfileData
This method is used to update userID and customerID parameters of current device profile registered with Webex Connect.
To update UserId
Syntax: IMI.IMIconnect.updateProfileData(IMI.ICDeviceProfileParam.UserId, newUserId, userIdcallback);
Parameters:
| Parameter | Type | Description |
|---|---|---|
| DeviceProfileParam | IMI.ICDeviceProfileParam.UserId | Specifies the user ID to register with Webex Connect. |
| newUserId | string | Specifies the new user ID to register with Webex Connect. |
| userIdcallback | Object | Refer to example below. |
To update CustomerId
Syntax: IMI.IMIconnect.updateProfileData(IMI.ICDeviceProfileParam.CustomerId, newcustomerid, customerCallback);
Parameters:
| Parameter | Type | Description |
|---|---|---|
| DeviceProfileParam | IMI.ICDeviceProfileParam.CustomerId | Specifies the customer ID to register with Webex Connect. |
| newcustomerId | string | Specifies the new customer ID to register with Webex Connect. |
| customerCallback | Object | Refer to example below. |
var userIdcallbck = {
onSuccess: function (msg) {
console.log("usermodified...");
},
onFailure: function (err) {
console.log("failed to add user");
}
};
IMI.IMIconnect.updateProfileData(IMI.ICDeviceProfileParam.UserId, "2130", userIdcallbck);
var customerCallback = {
onSuccess: function (msg) {
console.log("customer...");
$("#setCustomerModel").modal('hide');
},
onFailure: function (err) {
console.log("failed to add customer");
alert(err)
}
};
IMI.IMIconnect.updateProfileData(IMI.ICDeviceProfileParam.CustomerId, "2130", customerCallback);
removeProfileData
This method is used to remove the profile data (user ID or customer ID).
To Remove UserId
This method is used to remove the UserId.
Syntax: IMI.IMIconnect.removeProfileData(IMI.ICDeviceProfileParam.UserId, removeUserCallback);
Parameters:
| Parameter | Type | Description |
|---|---|---|
| DeviceProfileParam | IMI.ICDeviceProfileParam.UserId | Specifies the userId to remove with Webex Connect. |
| removeUserCallback | Object | Refer to example below. |
To Remove customerID
This method is used to remove the customerID.
Syntax: IMI.IMIconnect.removeProfileData(IMI.ICDeviceProfileParam.CustomerId, customerIdcallback);
Returns: Returns customerId.
Parameters:
| Parameter | Type | Description |
|---|---|---|
| DeviceProfileParam | IMI.ICDeviceProfileParam.CustomerId | Specifies the customerId to remove with Webex Connect. |
| customerIdcallback | Callback | Refer to example below. |
var removeUserCallback = {
onSuccess: function (resrmsg) {
console.log("remove userId...");
},
onFailure: function (err) {
console.log("failed to remove customerid..");
}
};
IMI.IMIconnect.removeProfileData(IMI.ICDeviceProfileParam.UserId, userIdcallbck);
var CustomerIdcallbck = {
onSuccess: function (msg) {
console.log("usermodified...");
},
onFailure: function (err) {
console.log("failed to add user");
}
};
IMI.IMIconnect.removeProfileData(IMI.ICDeviceProfileParam.CustomerId, customerCallback);
setSecurityToken
This method allows to specify the security token that the SDK will pass to the Webex Connect platform.
Syntax: setSecurityToken(token)
//generate token and call the below method using the token
IMI.IMIconnect.setSecurityToken(token);
registerListener
This method has been deprecated. Please use registerSecurityTokenListener
This method allows registering an object which implements the onFailure method to listen for security token related exceptions which occur from internal (indirect) connect platform API calls.
Syntax: registerListener(callbackListener)
Parameters:
| Parameter | Description |
|---|---|
| callbackListener | Security Token Exception listener object. |
var callback = {
onFailure: function () {
console.log("token got expired...");
alert("token got expired...");
//need to generate token your (for more information, refer to docs)
}
};
//this method should be called after startup()
IMI.IMIconnect.registerListener(callback);
registerSecurityTokenListener
This method allows registering an object which implements the onFailure method to listen for security token related exceptions which occur from internal (indirect) connect platform API calls.
Syntax: registerSecurityTokenListener(callbackListener)
Parameters:
| Parameter | Description |
|---|---|
| callbackListener | Security Token Exception listener object. |
var callback= {
onFailure: function () {
console.log("token got expired...");
alert("token got expired...");
//need to generate token your (for more information, refer to docs) }
};
//this method should be called after startup()
IMI.IMIconnect.registerSecurityTokenListener(callback);
unregisterListener
This method has been deprecated. Please use unRegisterSecurityTokenListener
Unregisters a previously registered listener by registerSecurityTokenListener. The instance will no longer receive Security Token exceptions.
Syntax: unregisterListener(unRegObj)
Parameters:
| Parameter | Description |
|---|---|
| unRegObj | Security Token Exception listener object which was used to register using the registerSecurityTokenListener method. |
IMI.IMIconnect.unregisterListener(callback);
unRegisterSecurityTokenListener
Unregisters a previously registered listener by registerSecurityTokenListener. The instance will no longer receive
Security Token exceptions.
Syntax: unRegisterSecurityTokenListener(unRegObj)
Parameters:
| Parameters | Description |
|---|---|
| unRegObj | Security Token Exception listener object. |
IMI.IMIconnect.unRegisterSecurityTokenListener(unRegObj);
IMI.ICDeviceProfile
An ICDeviceProfile instance should be instantiated to register a device profile. The developer can choose to register the device profile with a deviceId only or with a deviceId and an appUserId. User's can generate their own deviceId or can choose the default deviceId provided by the SDK.
If the user chooses to register a device profile with the deviceId only, then the backend will automatically generate an appUserId.
The current device profile is accessible via the Webex Connect class.
| Public Methods | |
|---|---|
| String | getDefaultDeviceId() |
| String | isAppUserSystemGenerated() |
| String | getUserId() |
| String | getDeviceId() |
Parameters:
| Parameter | Type | Description |
|---|---|---|
| deviceId | Property | Specifies the device ID that is created in Webex Connect. |
| userId | Property | Specifies the user ID that is created in Webex Connect. |
| customerId | Property | Specifies the customer ID that is created in Webex Connect. |
| isSystemGenerated | Property | Indicates if the device ID is system generated. |
getDefaultDeviceId()
This method is used to get the value of default deviceId.
var deviceId=IMI.ICDeviceProfile.getDefaultDeviceId();
var deviceProfile =new IMI.ICDeviceProfile(deviceId, userId);
var deviceProfile =new IMI.ICDeviceProfile(deviceId, userId, customerId, isSystemGenerated);
isAppUserSystemGenerated()
This method is used to know whether the appuserId is generated by the end-system or the user.
Syntax: String isAppUserSystemGenerated()
Return Value: Returns the True or False.
var deviceProfile = new IMI.ICDeviceProfile(deviceId, userId);
var isAppUserSystemGenerated = deviceProfile.isAppUserSystemGenerated();
if (isAppUserSystemGenerated) {
console.log("system generated appuser");
}
getUserId()
This method is used to get the user ID.
Syntax: String getUserId()
Return Value: Returns the userId.
getDeviceId()
This method is used to get the user ID.
Syntax: String getDeviceId()
Return Value: Returns the deviceId.
setMediaId
This method is used to set the media id in the attachment section.
function pubMessage(threadtitle, threadid, msg, mediaId, callback){
if(mediaId && mediaId !==""){
var mediaArr = [];
var icAttach = new IMI.ICAttachment();
icAttach.setMediaId(mediaId);
mediaArray.push(icAttach);
message.setAttachment(mediaArray);
}
regenerateMediaURL
This method is called to regenerate new media URL for given Media URL after checking expiry date
Parameters:
| Name | Description |
|---|---|
| mediaUrl | Url of the given media |
| callback | Invoked to report the result of the operation |
Sample code
IMI.ICMediaFileManager.regenerateMediaURL(mediaUrl, callback)
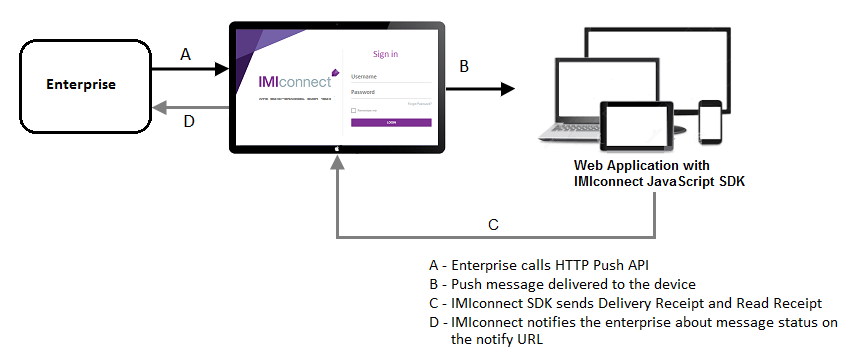
Push Messaging
The push notification service allows you to send messages to web applications from Webex Connect. The notifications are sent to the user’s home screen or to the notification tray. The push notifications are useful for prompting immediate interaction and engaging users that are not currently active in your app.

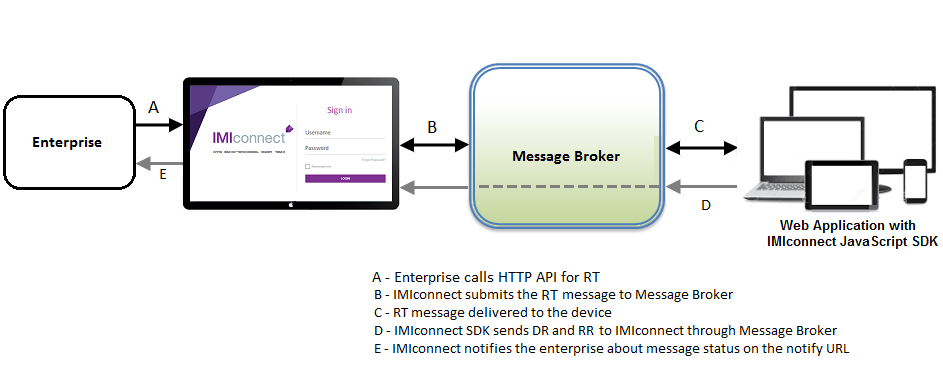
Live Chat Messaging
The Live Chat Messaging service allows you to deliver simple messages to the users' application. It uses the publish and subscribe messaging pattern. The senders of the messages are called publishers. The receivers of the messages are called subscribers. The publishers do not program the messages to be sent directly to specific receivers. Instead, they publish the messages to topics.
The app users can subscribe to specific topics. The messages published to specific topics are received by the app users who are subscribed to those topics.
The Webex Connect SDK uses Message Queuing Telemetry Transport (MQTT) protocol to connect with Webex Connect Message Broker and uses publish and subscribe messaging pattern to exchange messages through Webex Connect Message Broker.
All web apps using the Webex Connect SDK are connected to a Message Broker cluster subscribe to a unique channel (user id).
You can use the Webex Connect profile API to query the status of user connection whether connected or disconnected and send relevant messages.
For example, on a banking website, if a customer wishes to interact with a customer service team, you can integrate a chat or customer service feedback functionality using Live Chat Messaging on your website.

IMI.ICFormField
This class represents formField data for form attachment
| Return Type | Method Name |
|---|---|
| IMI.ICFormFieldType | getType() |
| setType(ICFormFieldType type) | |
| string | getName() |
| setName(name) | |
| string | getLabel() |
| setLabel(label) | |
| string | getValue() |
| setValue(value) | |
| string | getDescription() |
| setDescription(description) | |
| boolean | getMandatory() |
| setMandatory(value) | |
| setOptions(options) | |
| string[] | getOptions() |
| IMI.ICFormField | fromJSON(jsonObj) |
getType
This method is used to get the ICFormFieldType of the object
Syntax:getType()
Returns: ICFormFieldType object
setType
This method sets the type of the FormField.
Syntax:setType(ICFormFieldType type)
| Parameters | Description |
|---|---|
| type | type of the formField |
getName
This method is used to get the formField name
Syntax: getName()
Returns: formField name
setName
This method is used to set the formField name
Syntax: setName(name)
| Parameters | Description |
|---|---|
| label | string |
getLabel
This method is used to get the formField label. Label can be used as display text for the field.
Syntax: getLabel()
Returns: label: String
setLabel
This method is used to set the formField label.
Syntax: setLabel(label)
| Parameters | Description |
|---|---|
| label | string |
getValue
This method is used to get the formField Value
Syntax: getValue()
Returns: Value as submitted by the user
setValue
This method is used to set the value of FormField
Syntax: setValue(value)
| Parameters | Description |
|---|---|
| value | string |
getDescription
This method is used to get the formField description
Syntax: getDescription()
Returns: string
setDescription
This method is used to set the description of FormField
Syntax: setDescription(description)
| Parameters | Description |
|---|---|
| description | string |
getMandatory
This method returns whether it is mandatory for user to fill FormField value.
Syntax: getMandatory()
Returns: Bool
setMandatory
This method sets whether it is mandatory to fill form field value or not.
Syntax: setMandatory(value)
| Parameters | Description |
|---|---|
| value | bool true or false |
setOptions
This method sets options for FormField type "dropdown"
Syntax: setOptions(options)
| Parameters | Description |
|---|---|
| options | options array for formField Type "dropdown" |
getOptions
This method is used to get the options for FormField type "Dropdown"
Syntax: getOptions()
Returns: options array for formField Type "dropdown"
fromJSON
Instantiates a new ICFormField instance from the supplied JSONObject.
Syntax: fromJSON(jsonObj)
Returns: A new ICFormField or null if jsonObj is null
| Parameters | Description |
|---|---|
| jsonObject | A valid JSONObject instance containing form field data |
IMI.ICInteractiveData
This class represents the data for user interaction on message.
| Returns | Method | Parameters | Description |
|---|---|---|---|
| setIdentifier | string | Sets unique button Identifier | |
| string | getIdentifier | Returns the unique button identifier | |
| setRelatedTransactionId | string | Sets the transaction id that uniquely identifies original template ICMessage | |
| string | getRelatedTransactionId | Gets the transaction id that uniquely identifies original template ICMessage | |
| string | getTitle | Returns the button Title | |
| setTitle | string | Set the button title for interactive data | |
| string | getReference | Returns the unique reference id for button | |
| setReference | string | Sets the unique reference id for button | |
| string | getActionURL | Returns the action url property of button | |
| setActionURL | string | Sets the action url property of button |
Methods
| Return Type | Method Name |
|---|---|
| Date() | getSubmittedAt() |
| setSubmittedAt(submittedAt) | |
| setType(ICInteractiveDataType type) | |
| ICInteractiveDataType | getType() |
| string | getTid() |
| setTid(tid) | |
| JSON Object | getPayload() |
| JSON Object | toJSON() |
| ICInteractiveData | fromJSON(jsonObj) |
getSubmittedAt
Returns the date on which the interaction data was submitted to the Webex Connect platform.
Syntax: getSubmittedAt()
Returns: Date() object
setSubmittedAt
Sets the date on which the interaction data was submitted to the Webex Connect platform
Syntax: setSubmittedAt(submittedAt)
| Parameters | Description |
|---|---|
| submittedAt | date |
setType
This method sets the type of the Interactive Data
Syntax: setType(ICInteractiveDataType type)
| Parameters | Description |
|---|---|
| type | type of the ICInteractiveDataType |
getType
This method is used to get the ICInteractiveDataType for the message
Syntax: getType()
Returns: ICInteractiveDataType object
getTid
This method gets the transaction id that uniquely identifies the form response message.
Syntax: getTid()
Returns: String
setTid
This method sets the transaction id for form response message.
Syntax: setTid(tid)
| Parameters | Description |
|---|---|
| tid | a string transaction id that uniquely identifies the form response message |
getPayload
This method gets interactive payload data
Syntax: getPayload()
Returns: JSON Object
toJSON
This method returns a new JSONObject instance containing message interactive data.
Syntax: toJSON()
Returns: JSON Object
fromJSON
Instantiates a new ICInteractiveData instance from the supplied JSONObject.
Syntax: fromJSON(jsonObj)
Returns: A new ICInteractiveData object
IMI.ICFormTemplateAttachment
This class represents Form template attachment.
| Return Type | Method Name |
|---|---|
| string | getTitle() |
| setTitle(title) | |
| string | getReference() |
| setReference(value) | |
| IMI.ICFormField[] | getFields() |
| string[] | getValues() |
| setValues() | |
| setFields() | |
| IMI.ICContentType | getContentType() |
| setContentType(type) | |
| ICTemplateType | getTemplateType() |
| setTemplateType() | |
| getTemplateId() | |
| setTemplateId(templateId) | |
| JSONobject | toJSON() |
| IMI.ICFormTemplateAttachment | fromJSON() |
This class represents Form template attachment.
getTitle()
This method returns the form template attachment title.
Syntax: getTitle()
Returns: string
setTitle()
This method Sets the form template attachment title
Syntax: setTitle(title)
Parameters:
| Parameters | Description |
|---|---|
| title | form template attachment title |
setReference()
This method is used to set the value of Reference property
Syntax: setReference(value)
Parameters:
| Parameter | Type | Description |
|---|---|---|
| value | String | Value to be set as Reference |
getReference()
This method is used to get the value of Reference property
Returns: string
Syntax: getReference()
getFields()
This method returns list of form field data.
Syntax: getFields()
Returns: Array of IMI.ICFormField objects
getValues()
This method is used to get values for field type MultiSelectDropdown.
Syntax: icFormField.getValues()
Returns: Array of values
setValues()
This method is used to set the values for FormField of type MultiSelectDropdown.
Syntax: icFormField.setValues(values);
| Parameter | Description |
|---|---|
| values | Array |
setFields()
This method sets array of form field data
Syntax: setFields(fields[])
| Parameters | Description |
|---|---|
| fields | list of form field data |
getContentType()
This method gets content type of attachment
Syntax: getContentType()
Returns: IMI.ICContentType value
setContentType(type)
This method sets the contentType
Syntax: setContentType(type)
| Parameters | Description |
|---|---|
| Type | IMI.ICContentType |
getTemplateType()
This method is used to get the template type
Syntax: getTemplateType()
Returns: ICTemplateType
setTemplateType()
Syntax: setTemplateType(templateType)
| Parameters | Description |
|---|---|
| templateType | ICTemplateType |
getTemplateId()
This method returns the template Id .
Syntax: getTemplateId()
Returns: Returns the Id for the template
setTemplateId()
This method sets the template Id
Syntax: setTemplateId(templateId)
| Parameters | Description |
|---|---|
| templateId | the Id for the template |
toJSON()
This method returns a new JSONObject instance containing form template attachment data.
Syntax: toJSON()
Returns: A JSONObject representation of the form template attachment data.
fromJSON()
Instantiates a new ICFormTemplateAttachment instance from the supplied JSONObject.
Syntax: fromJSON(jsonObj)
Returns: A new ICFormTemplateAttachment or null if jsonObj is null.
| Parameters | Description |
|---|---|
| jsonObject | A valid JSONObject instance containing form template attachment data. |
startupLogger
By default, all logs are disabled. For debugging purpose, logs can be enabled by calling this method. Call this method before calling sdk startup().
Syntax: IMI.IMIconnect.startupLogger();
IMI.ICGenericTemplateAttachment
This class exposes Template data
| Return Type | Method Name |
|---|---|
| setReference() | |
| string | getReference() |
| string | getContentType() |
| IMI.ICTemplateType | getTemplateType() |
| IMI.ICGenericTemplateElement[] | getElements() |
| toJSON() |
setReference()
This method is used to set the value of Reference property
Syntax: setReference()
Parameters:
| Parameter | Type | Description |
|---|---|---|
| value | string | Value to be set as Reference |
getReference()
This method is used to get the value of Reference property
Syntax: getReference()
Returns: string
getContentType()
This method is used to get the value of ContentType property
Syntax: getContentType()
Returns: string
getTemplateType()
This method is used to get the value of TemplateType property
Syntax: getTemplateType()
Returns: IMI.ICTemplateType
getElements()
This method is used to get the value of Elements property
Syntax: getElements()
Returns: IMI.ICGenericTemplateElement[]
toJSON()
This method returns a new JSONObject instance containing all data
Syntax: toJSON()
IMI.ICGenericTemplateElement
| Return Type | Method Name |
|---|---|
| string | getTitle() |
| string | getSubtitle() |
| string | getImageURLs() |
| IMI.ICButton[] | getButtons() |
| toJSON() |
getTitle()
Returns the title of the Element object.
Returns: string
Syntax: getTitle()
getSubtitle()
This method is used to get the value of Subtitle property
Returns: string
Syntax: getSubtitle()
getImageURLs()
This method is used to get the images associated with an element.
Returns: string[]
Syntax: getImageURLs()
getButtons()
Returns the buttons associated with the element object.
Returns: IMI.ICButton[]
Syntax: getButtons()
toJSON()
This method returns a new JSONObject instance containing all data
Syntax: toJSON()
IMI.ICButton
| Return Type | Method Name |
|---|---|
| IMI.ICInteractiveDataType | getType() |
| string | getIdentifier() |
| string | getImageURL() |
| string | getActionURL() |
| string | getTitle() |
| string | getPayload() |
| toJSON() |
getType()
Returns the type of Button object.
Returns: IMI.ICInteractiveDataType
Syntax: getType()
getIdentifier()
Returns the unique identifier for this button
Returns: string
Syntax: getIdentifier()
getImageURL()
This method is used to get the value of ImageURL property for this button
Returns: string
Syntax: getImageURL()
getActionURL()
This method is used to get the value of ActionURL property
Returns: string
Syntax: getActionURL()
getTitle()
This method is used to get the value of Title property
Returns: string
Syntax: getTitle()
getPayload()
This method is used to get the value of Payload property
Returns: string
Syntax: getPayload()
toJSON()
This method returns a new JSONObject instance containing all data
Syntax: toJSON()
IMI.ICQuickReplyData
This class contains the quick reply options associated with an ICMessage object
| Return Type | Method Name |
|---|---|
| Void | setReference(val) |
| string | getReference() |
| setButtons(val) | |
| IMI.ICButton[] | getButtons() |
| toJSON() |
setReference()
Sets the unique reference identifier for the quick-reply options
Parameters: value: string
Syntax: setReference(val)
getReference()
Gets the unique reference identifier for the quick-reply options
Returns: string
Syntax: getReference()
setButtons(val)
This method is used to set the value of Buttons
Parameters: IMI.ICButton[]
Syntax: setButtons(val)
getButtons()
Returns the buttons available with this quick reply data
Returns: IMI.ICButton[]
Syntax: getButtons()
toJSON()
This method returns a new JSONObject instance containing all data
Syntax: toJSON()
Updated 9 months ago
